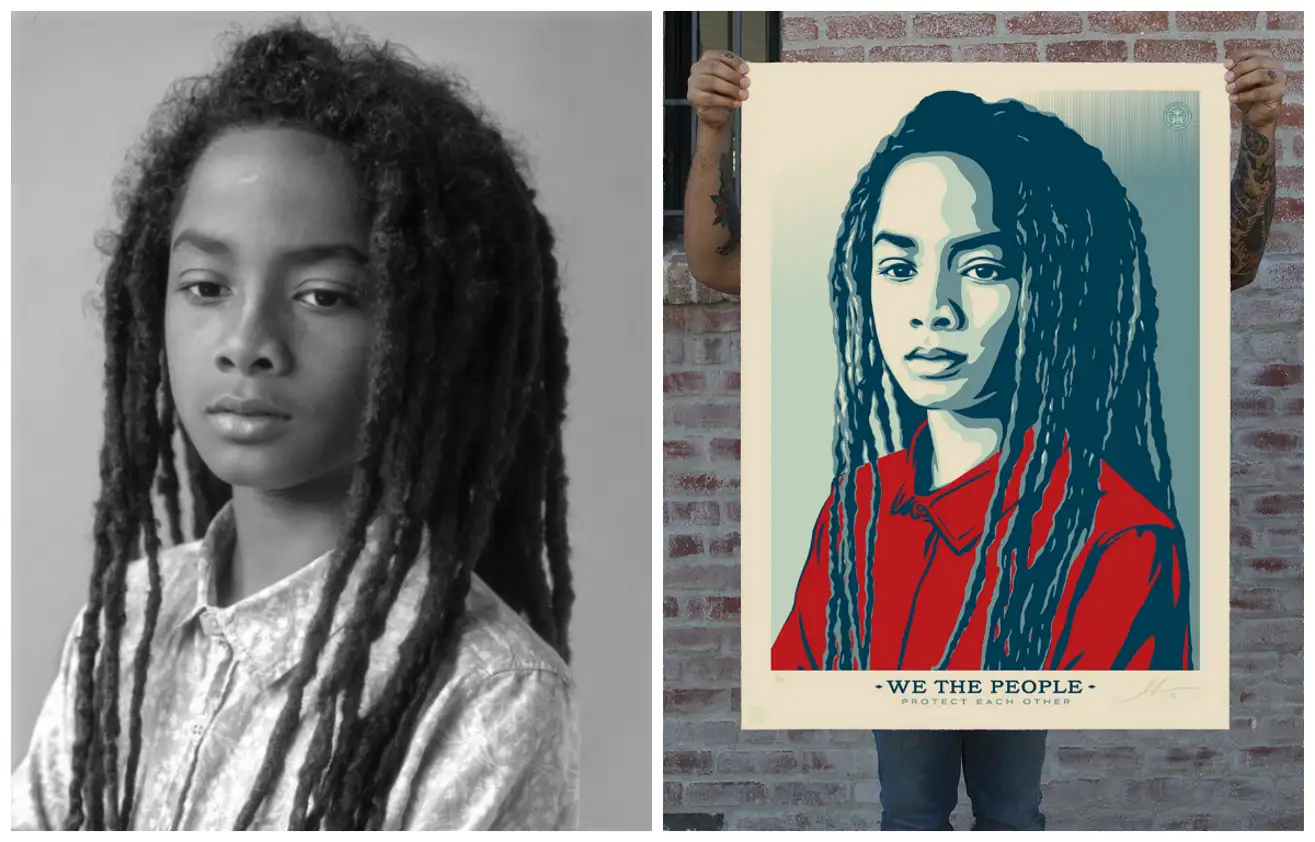
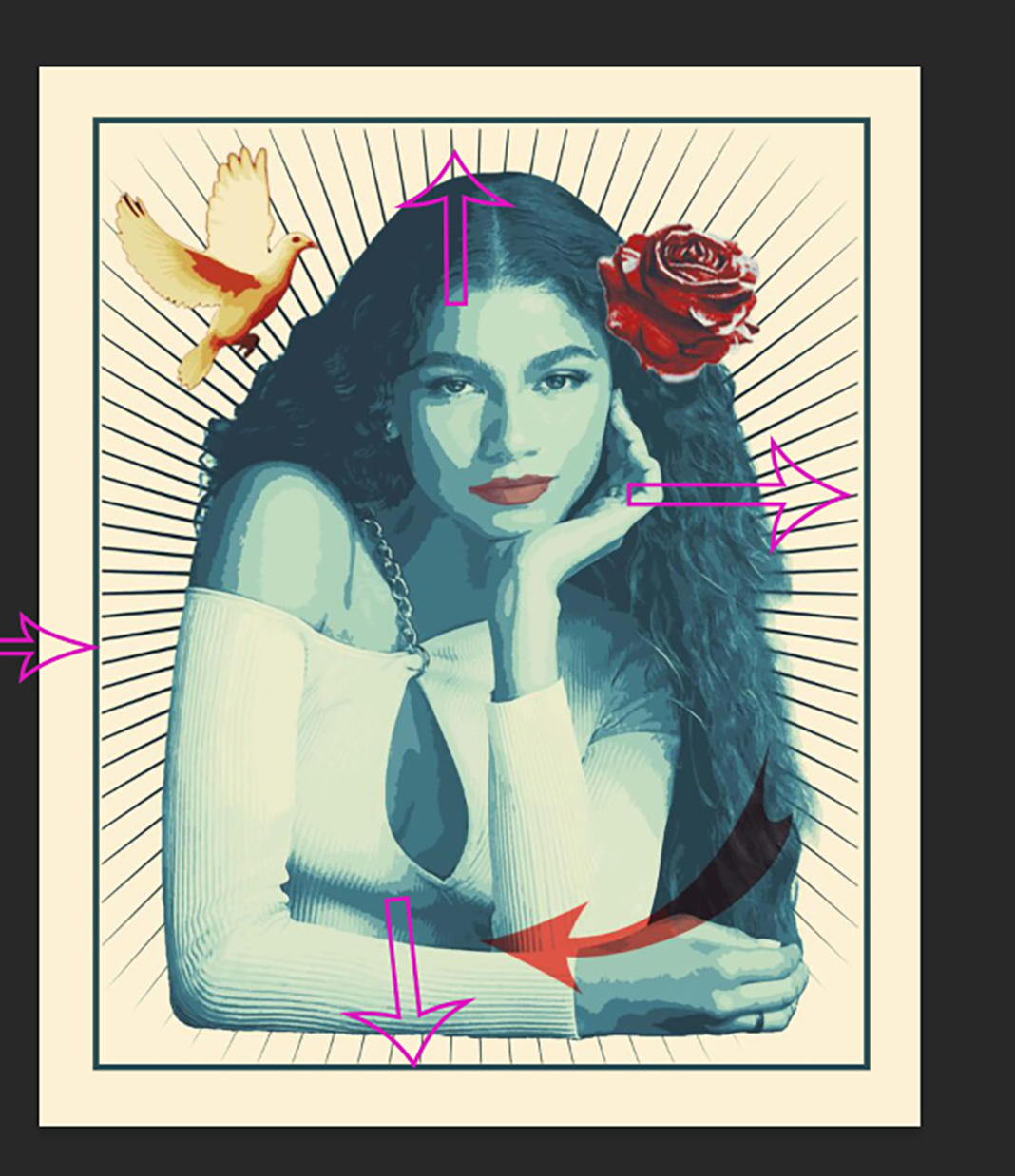
Shephard Fairey
We the People Inspired Poster
“Art is not always meant to be decorative or soothing, in fact it can create uncomfortable conversations and emotions”.





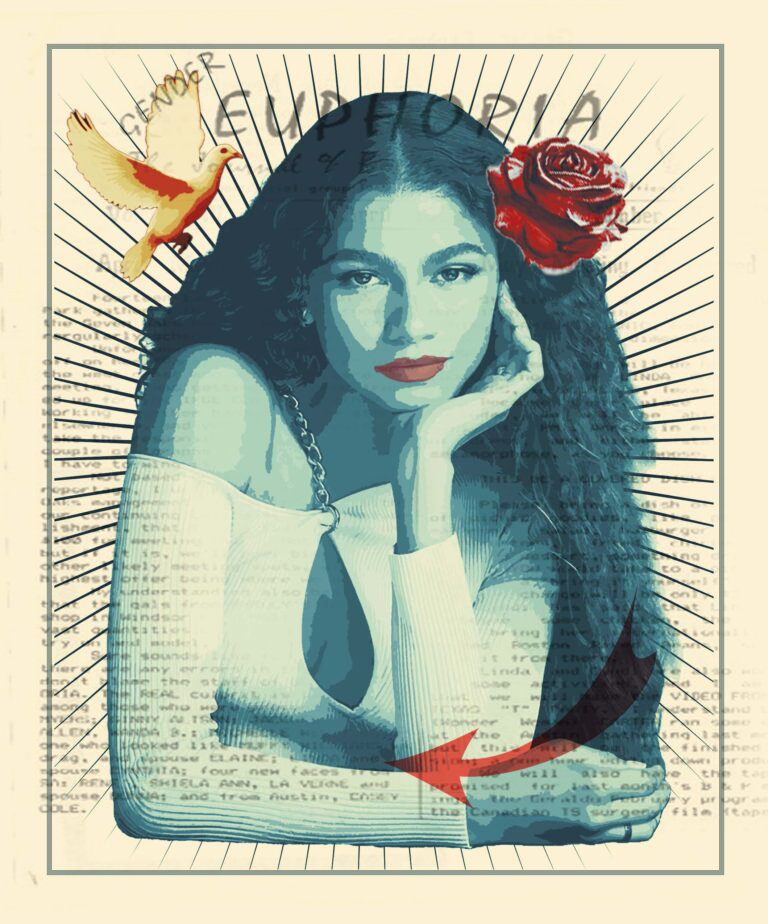
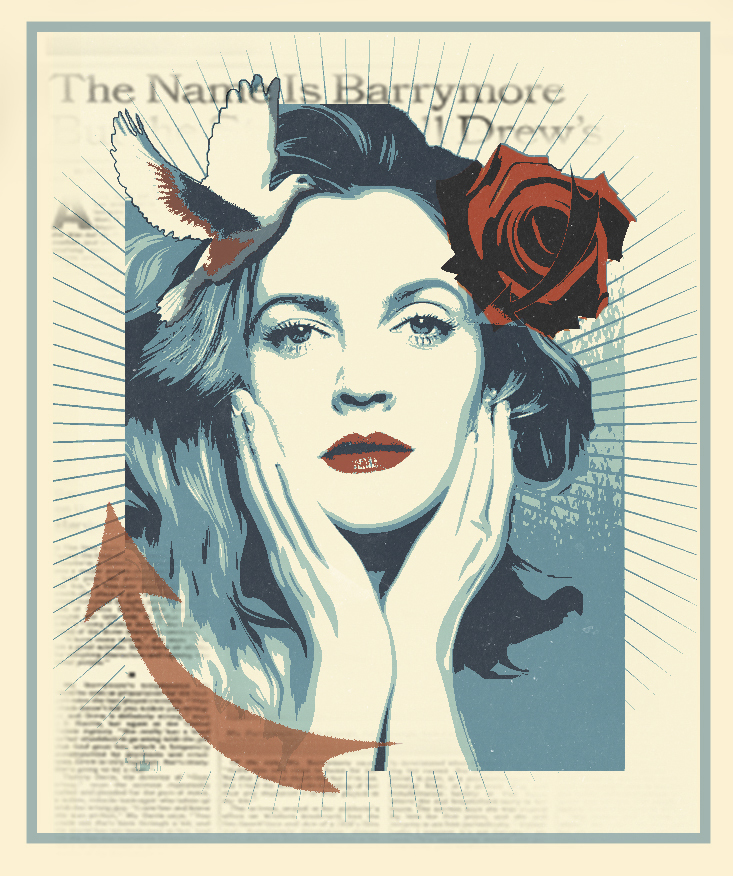
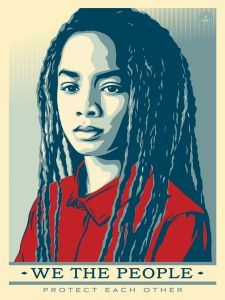
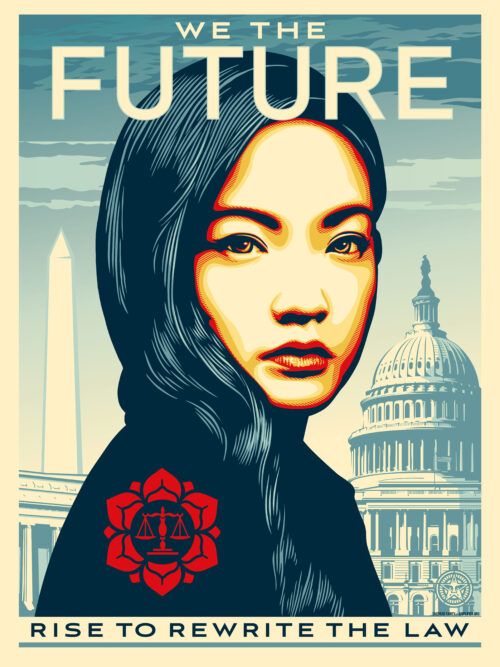
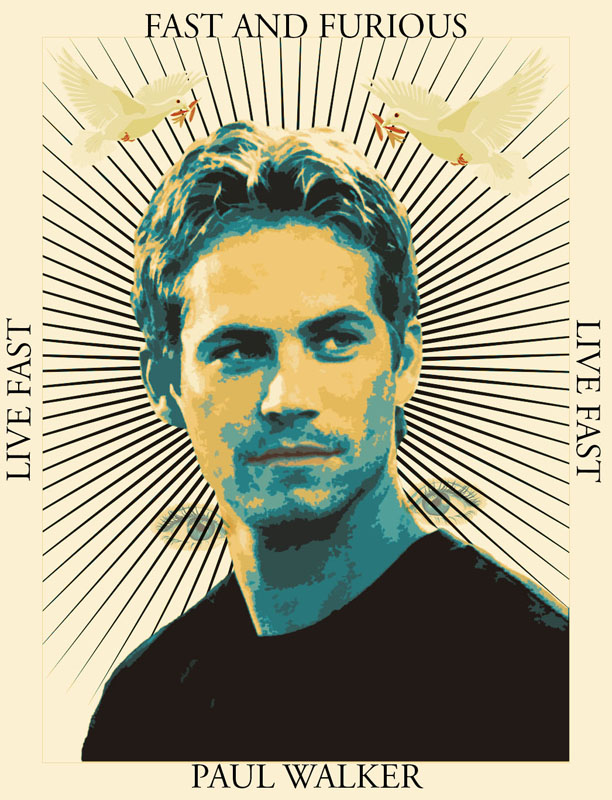
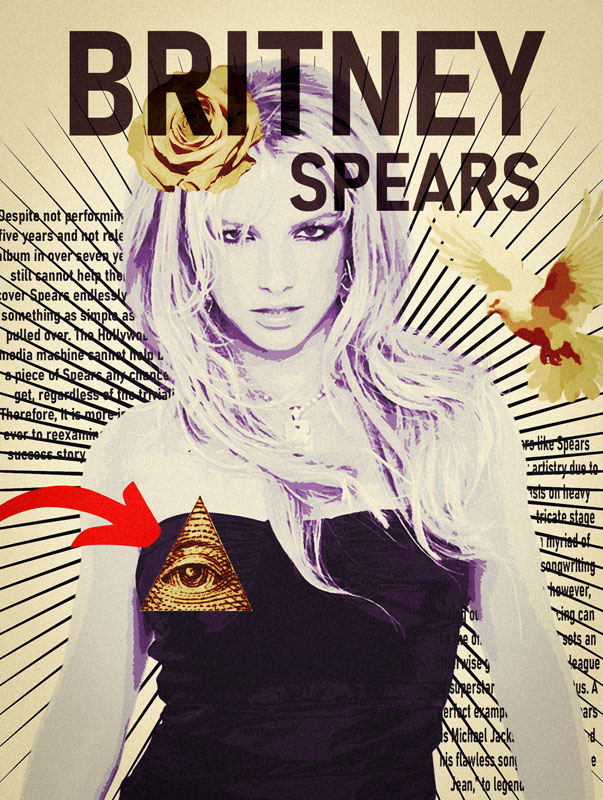
Example Projects








_____________________________________________________________________
Section 1
Picking Images
Step 1a:
- Pick an Image that shows a clear and close up portrait
- This can be a photo you have taken yourself of someone
- or one you find online
- This can be a photo you have taken yourself of someone
- No FULL body images
- The image must be high resolution (1000pixels or more)
- This project will NOT work with low resolution photos
- The photo has to have LOTS of light on the face
- Hard dark shadows will NOT work on this project
- The photo has to have LOTS of light on the face
- This project will NOT work with low resolution photos
NO


YES Photos



Step 1b:
- Refer to the symbols Shepard Fairey uses in his art work
- Stars
- Simple shapes such as arrows
- Doves
- Peace signs
- Flags of countries
- Religious symbols
- Roses
- Money
- Chevrons or angled lines
- WWII Bombs and warplanes
- Eyes
- Torch
- Mandalas
- Lighters
- Government Buildings
- News papers
- Download 3-5 images that Shephard Fairy would use in his artwork
- You MUST do at least 3 but using more always looks great
- Search online for images or
- Use my files on canvas under Shephard Fairy Symbols
- Search online for images or
- You MUST do at least 3 but using more always looks great
Examples








____________________________________________________________________
Section 2
Download Editing Files
Step 1: (If not in my class g0 to the website to download a file Gradiant Presets
- If you are in my class you will be downloading 2 files from Canvas
- Canvas- Files
- Shephard Fairy Folder
- Editing files
- Shephard Fairy Folder
- Canvas- Files
- Texture Lab 40/60 Vectortones
- Texturelabs_Vector_125
Step 2:
- Open Photoshop
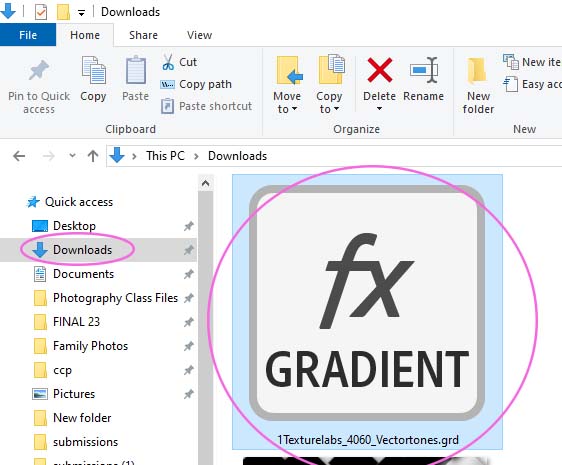
- Go to the Downloads on your computer
- Locate the file that says
- fx Gradient
- Douple click on the file to load it
- You will not see anything happen but it will load into Photoshop
- Douple click on the file to load it
- fx Gradient
- Locate the file that says

_________________________________________________________________
Section 3
Editing the Symbols
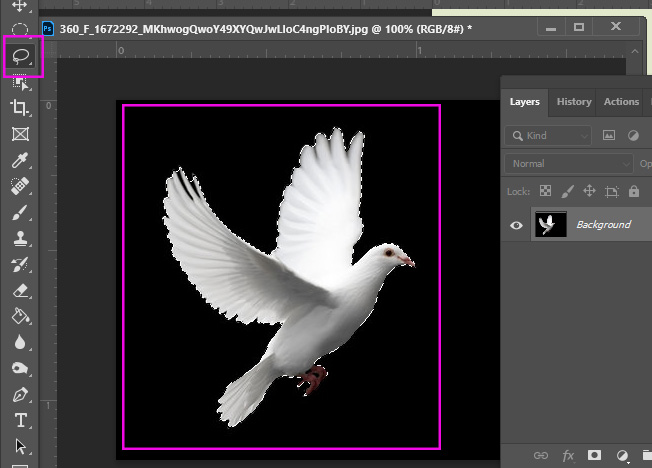
Step 1:
- Open the image in Photoshop
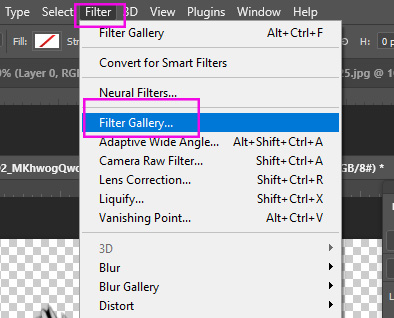
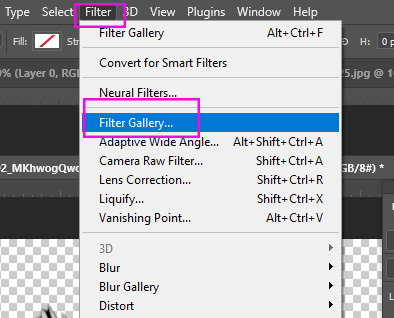
- Go to Filter
- Filter Gallery


Step 2:
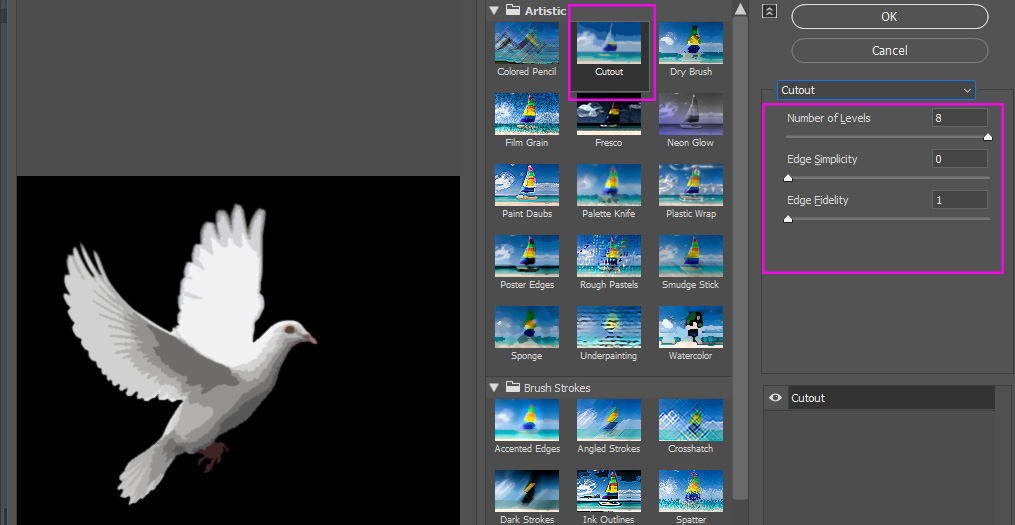
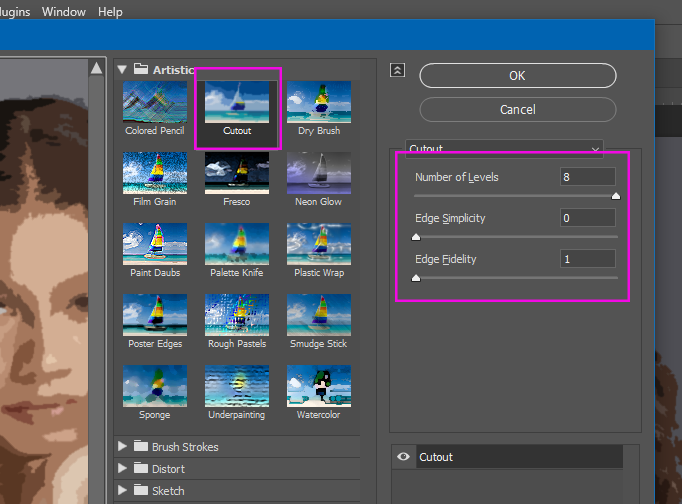
- Pick Cutout
- Number of Levels: 8
- Edge Simplicity: 0
- Edge Fidility: 1
- Ok

Step 3:
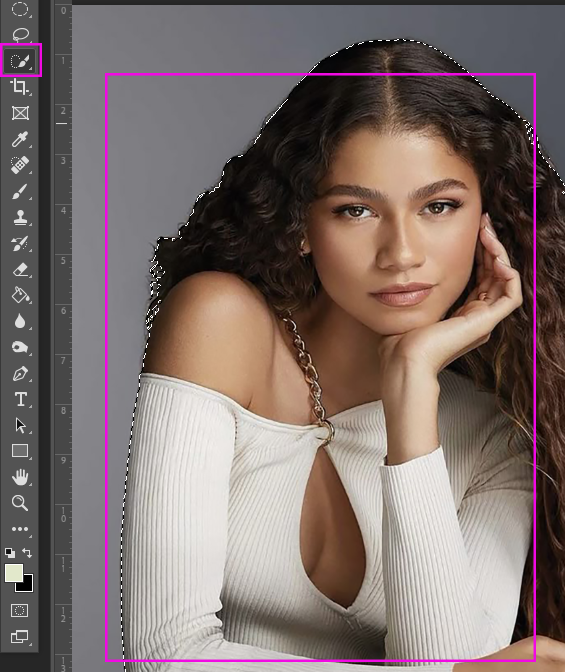
- Pick the Quick Selection Tool
- Select your object

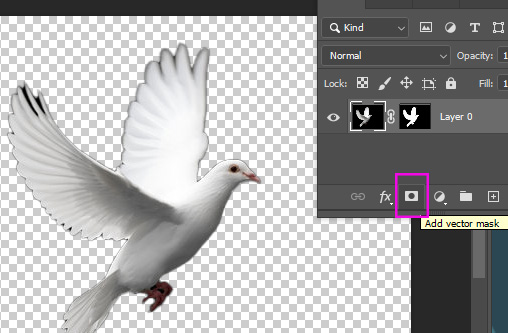
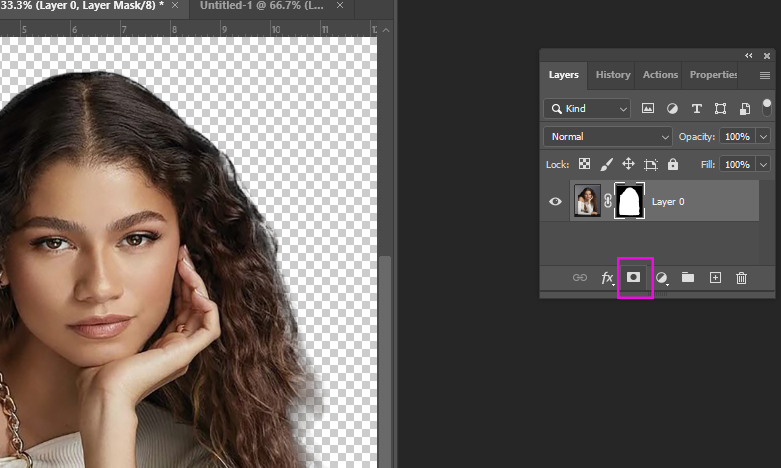
Step 4:
- Click the Mask Box at bottom of layers pallet
- It will delete the background
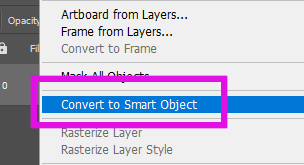
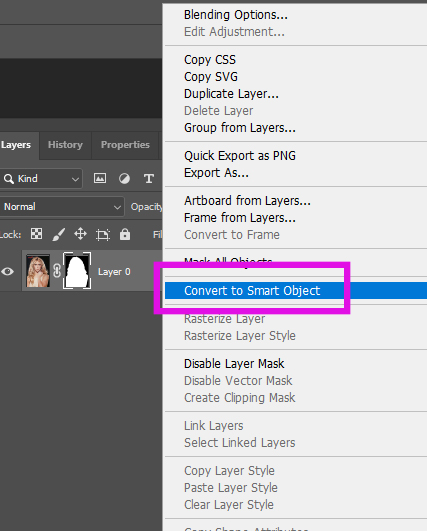
- Right Click
- Convert to Smart Object
- Right Click
- It will delete the background


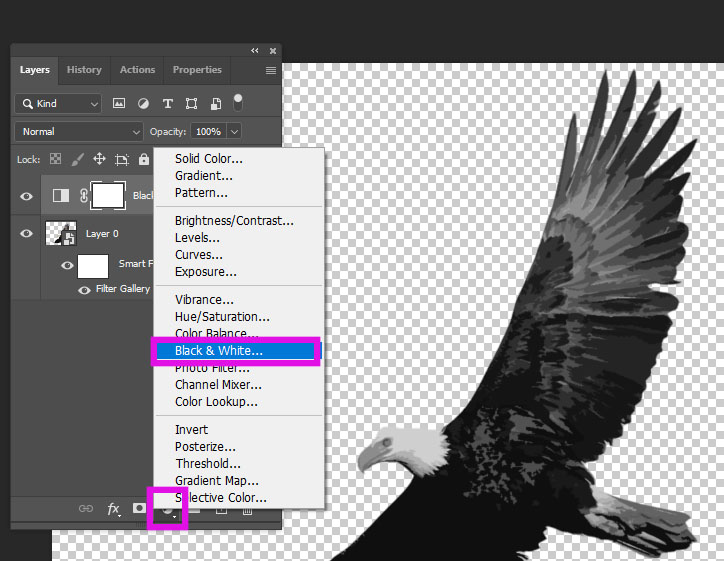
Step 5a:
- Click the adjustments (black/white circle) at bottom of Layers Pallet
- Pick Black and White

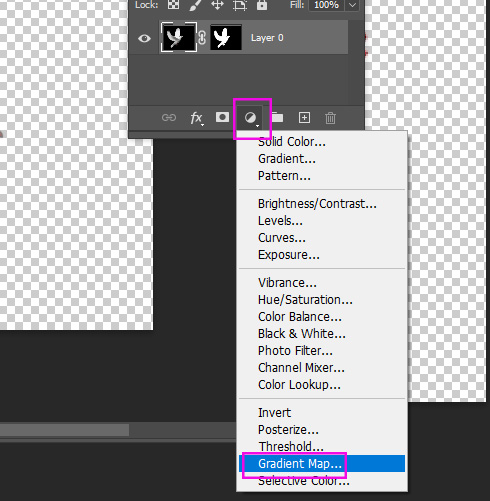
Step 5b:
- Click the adjustments (black/white circle) at bottom of Layers Pallet
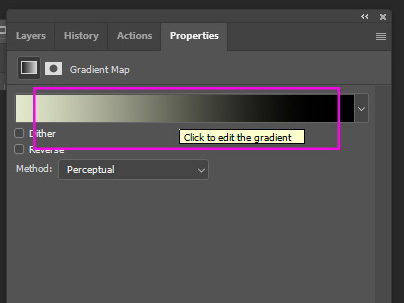
- Pick Gradient Map
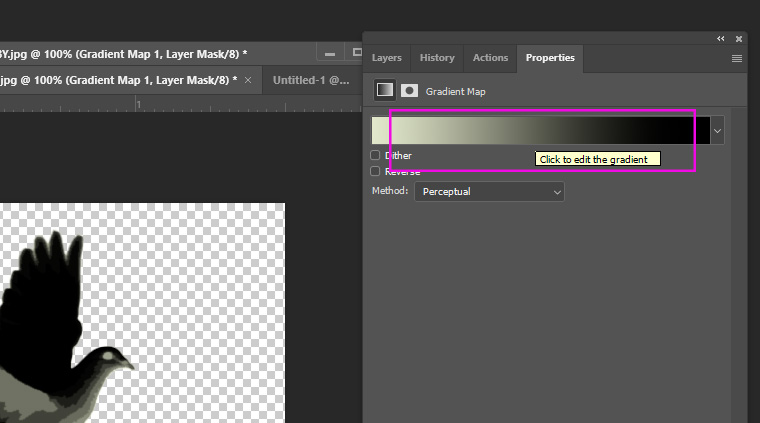
- When the Gradient Map bar opens
- Click anywhere on it
- When the Gradient Map bar opens
- Pick Gradient Map


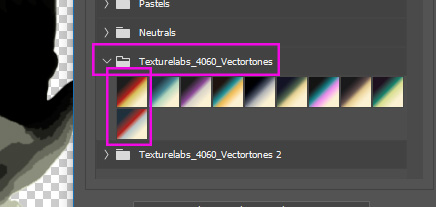
Step 6:
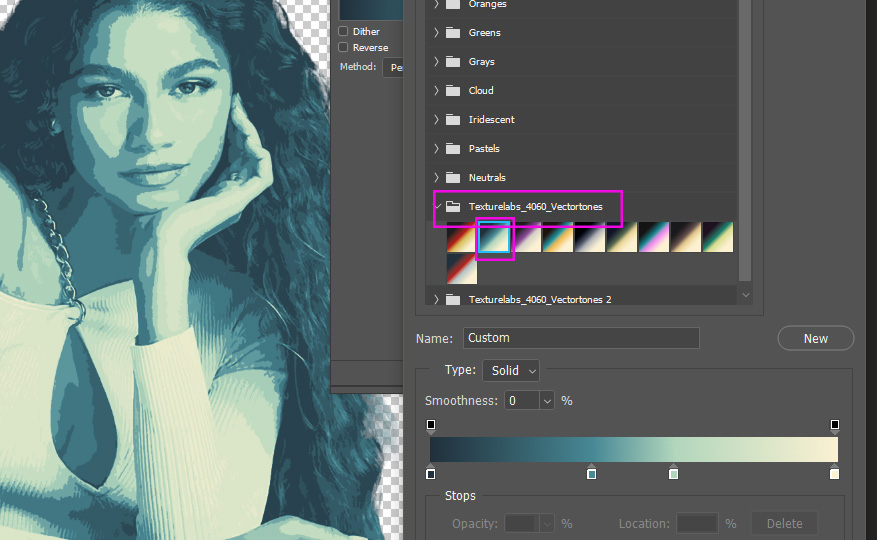
- Open the Texturelabs_4060_Vectortones folder
- I recommend using the first box (red/yellow) or the box right below it but you are free to pick any of the other boxes. This is your project!

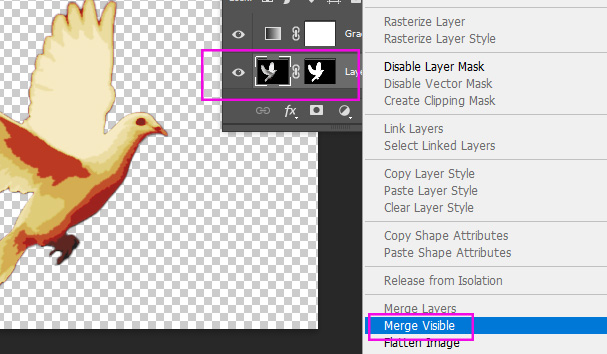
Step 7:
- Right Click on your bottom layer
- Merge Visable
- (DO NOT FLATTEN)
- Merge Visable

Step 8:
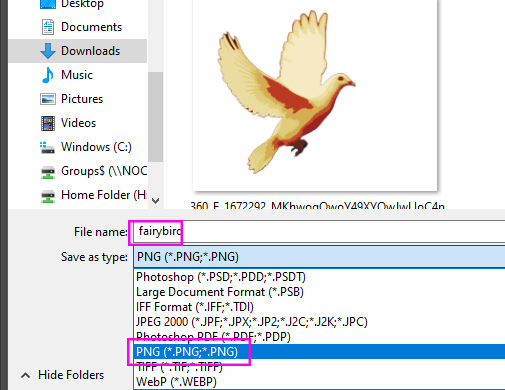
- You will be saving the image as a PNG
- Save the file into downloads
- Name it something you can find easily
- Save as PNG
- Name it something you can find easily
- Save the file into downloads

Step 9:
- Repeat steps 1-8 for all of your symbols/images
- Pick different colors Texturelabs_4060_Vectortones folder or keep them all the same. It’s up to you




_______________________________________________________________________
Section 4
Putting the project together
Step 1:
- Open the image of the person you picked
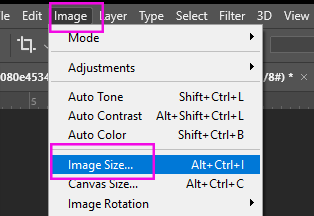
- Go to
- Image – Image Size
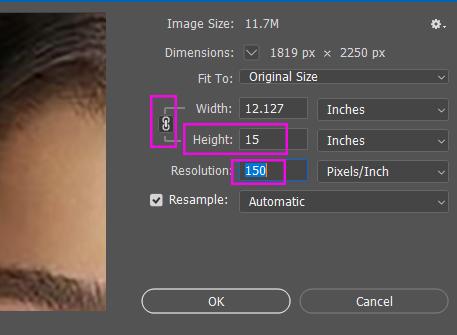
- Change Height: 15
- Width size does not matter. It will change automatically.
- Resolution: 150
- Width size does not matter. It will change automatically.
- Change Height: 15
- Image – Image Size
- Go to


Step 2:
- Using the Quick Selections Tool
- Select around the person

Step 3:
- Click the Mask at the bottom of the Layers Pallet (box with circle in it)
- Your background will now be gone

Step 4:
- Right Click
- Convert to Smart Object

Step 5:
- Go to Filter
- Filter Gallery
- Cut Out
- Levels 8
- Edge Simplicy 0
- Edge Fidely 1
- Edge Simplicy 0
- Levels 8
- Cut Out
- Filter Gallery


Step 6:
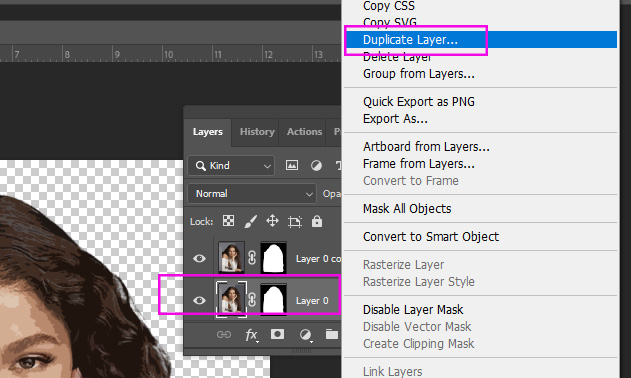
- Right click on Layer 0
- Duplicate Layer

Step 7:
- (If you are in my class you can download this file from Canvas under Shepard Fairy)
- If not in my class
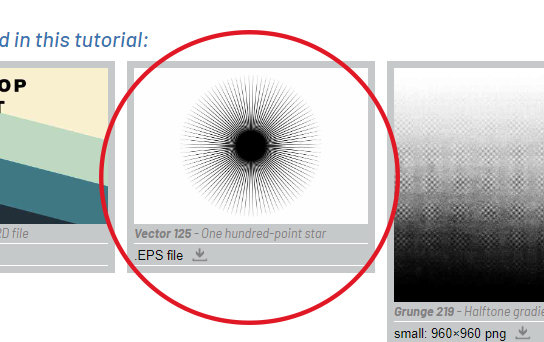
- Go to website and download file Vector 125
- Download
- TextureLabs_vector_125
- Download

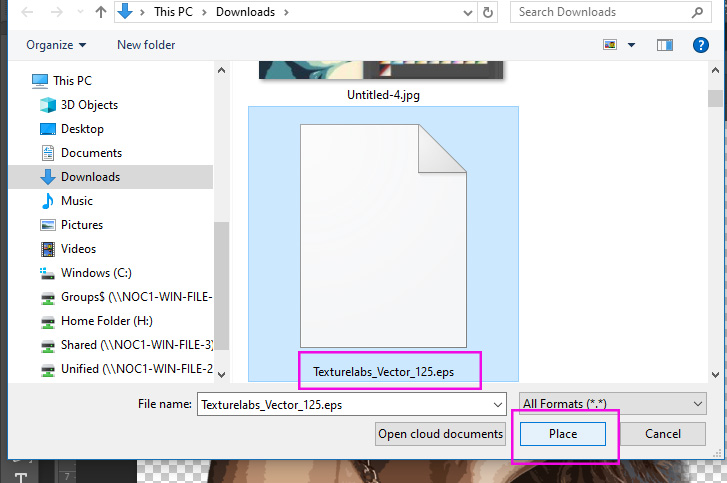
Step 8:
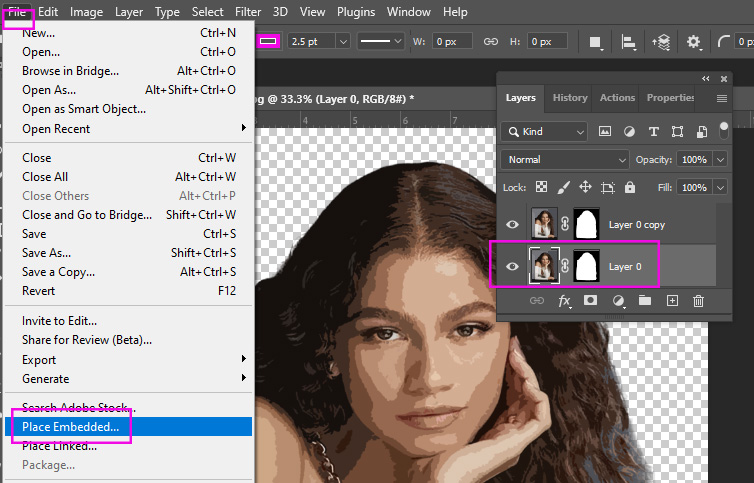
- Make sure you are on the Bottom Layer
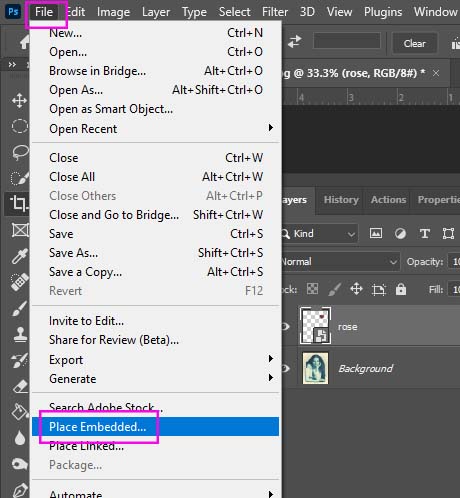
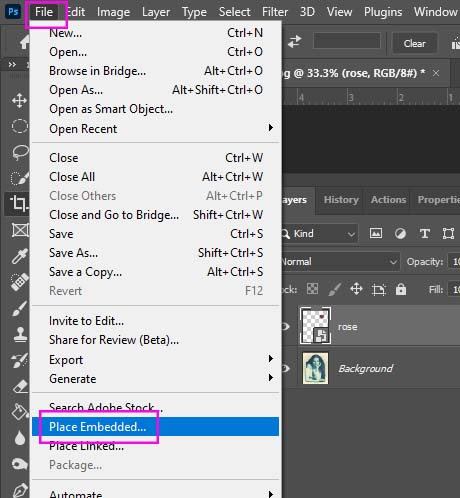
- Go to File
- Place Embedded
- Choice
- Texturelabs_Vectir_125.eps
- Click Place
- Texturelabs_Vectir_125.eps
- Choice
- Place Embedded
- Go to File


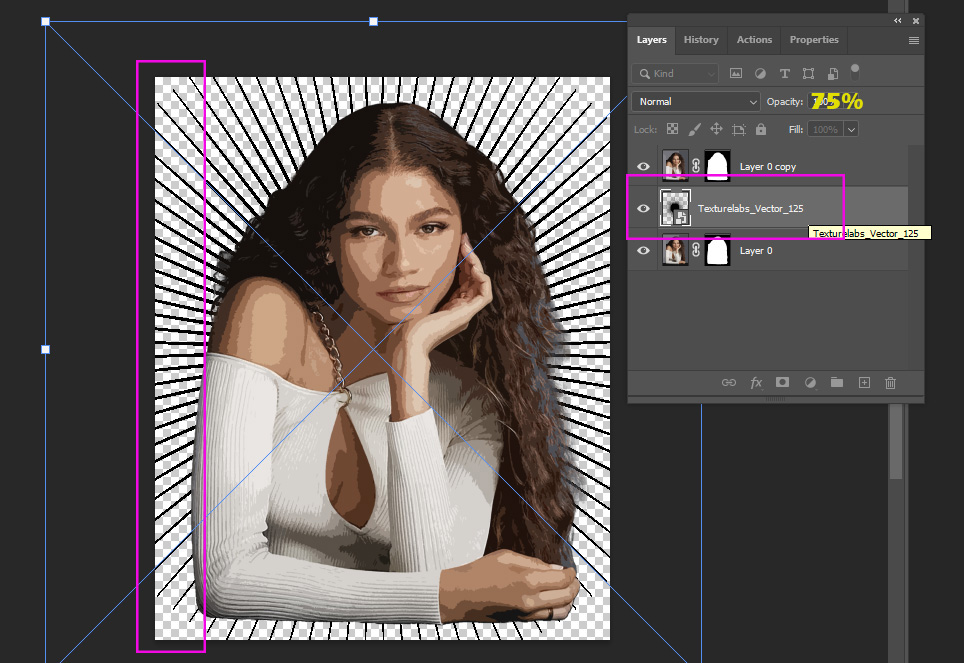
Step 9:
- The file should now be between the layers
- Click Control T and drag the file until the lines go off the page
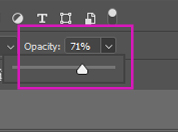
- Change the Opacity to 75%
- Click Control T and drag the file until the lines go off the page

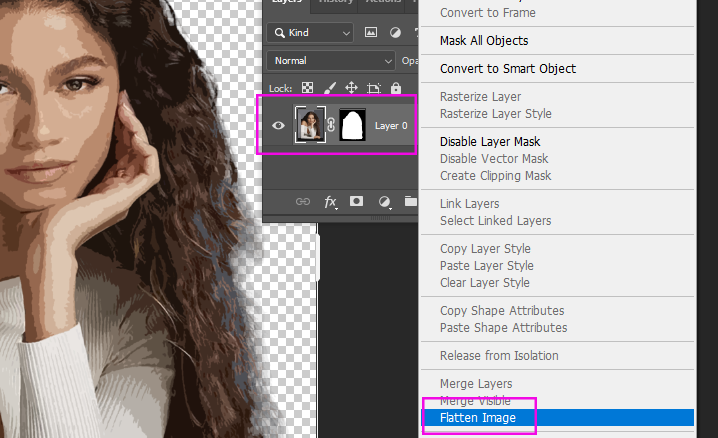
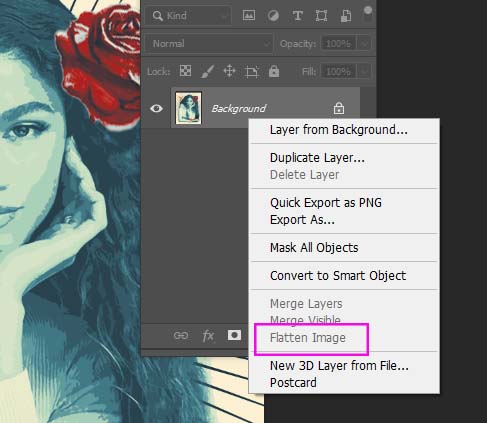
Step 10:
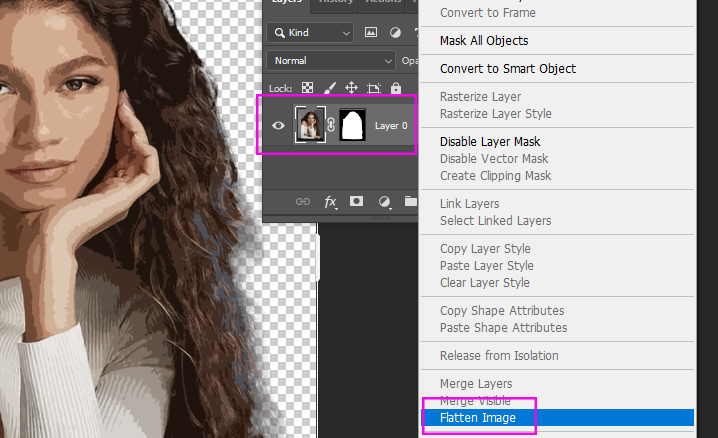
- Right Click on Layer
- Flatten Image

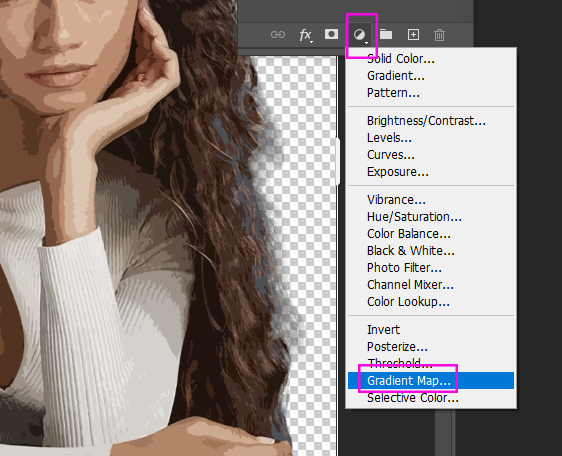
Step 11:
- Click on the Adjustments circle (bottom layers pallet)
- Gradient Map

Step 12:
- Click anywhere in the middle of the graph. It doesn’t matter what color it is

Step 13:
- Open Texturelabs_4060_Vectortones
- Pick the second box (blue/yellow)
- (If you do not like the blue/yellow you can try another one of the colors except the reds)
- Click ok
- (If you do not like the blue/yellow you can try another one of the colors except the reds)
- Pick the second box (blue/yellow)

Step 14:
- Right click on Background Layer
- Flatten Image

Step 15a:
- Go to File- Place Embedded
- Choice one of the objects you edited for the poster. (I will be picking the Arrow)


Step 15b:
- Move the object where you’d like it on the photo
- Click Control T to change the size
- Do NOT make the object to small or to big!!!!!!!!!!!
No


Yes

Step 15c:
- If you want to make the image transparent (see arrow below)
- Change the Opacity to 60%-80%
- Each symbol will be different
- You do not have to do this to every symbol
- Each symbol will be different
- Change the Opacity to 60%-80%


Step 15d:
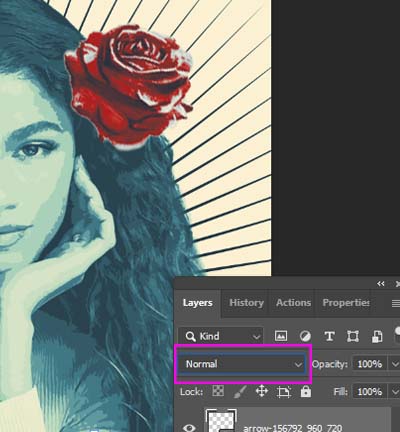
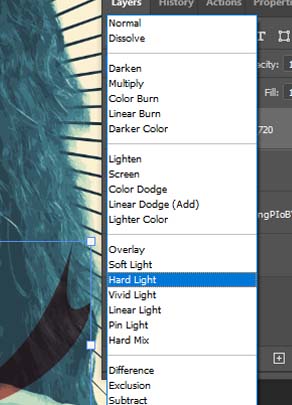
- You can also change the overlays:
- Go to normal on layers pallet and change to your choice
- You may want to use this on one just one image and not the others
- It is up to you how to design this step
- You may want to use this on one just one image and not the others
- Go to normal on layers pallet and change to your choice


Step 16:
- Go to File- Place Embedded
- Choice another objects you edited for the poster. (I will be picking the rose)
- Move the object where you’d like it on the photo.
- Click Control T to make bigger or smaller
- Decide if you want to change the overlay
- Click Control T to make bigger or smaller
- Move the object where you’d like it on the photo.
- Choice another objects you edited for the poster. (I will be picking the rose)


Step 17:
- Continue until you have at least 3 objects on your image. You may do more if you’d like
- Flatten your image when you are done with this section


___________________________________________________________________________________________
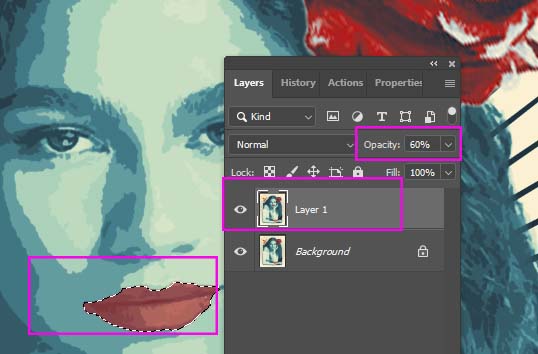
****If you do NOT want the person to have colored lips you may add Red to another small section of your image*****
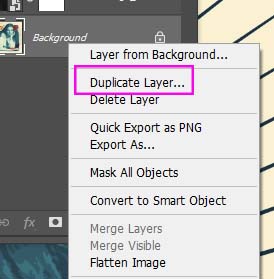
Step 18:
- Right Click on Background Layer
- Duplicate Layer

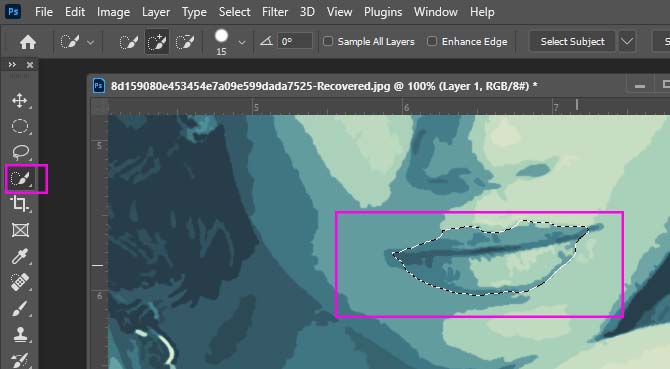
Step 19:
- Make sure you are on the duplicated layer
- Quick Select any area you will be turning red
- This does NOT have to be the lips
- Quick Select any area you will be turning red

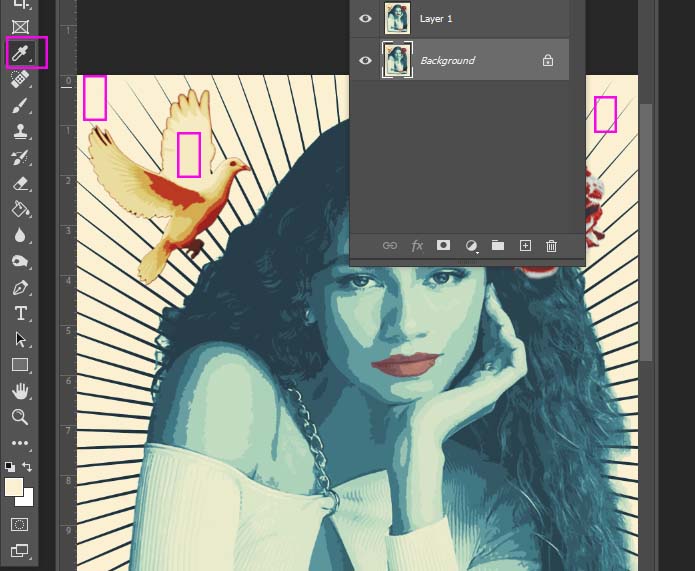
Step 20:
- Select the Eye Dropper Tool
- Click over any red area on you image

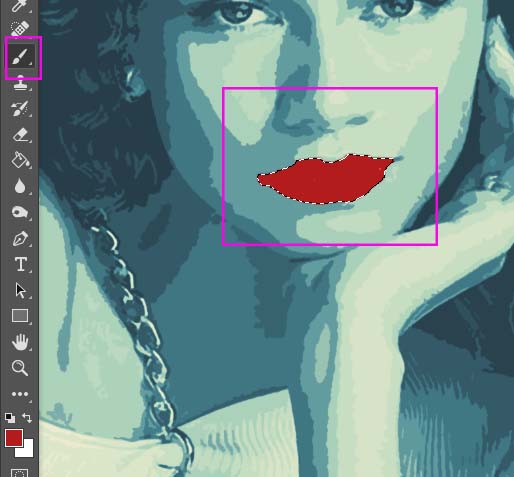
Step 21:
- Select the Brush Tool
- Paint over the area

Step 22:
- Change the Opacity to 10% – 50%
- The lower the opacity the less red it will be
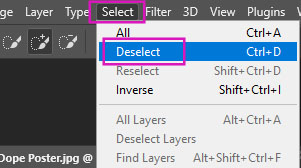
- Click Select at the top
- Deselect to remove lines around object
- Right click and Merge Visible when done
- Deselect to remove lines around object
- Click Select at the top
- The lower the opacity the less red it will be


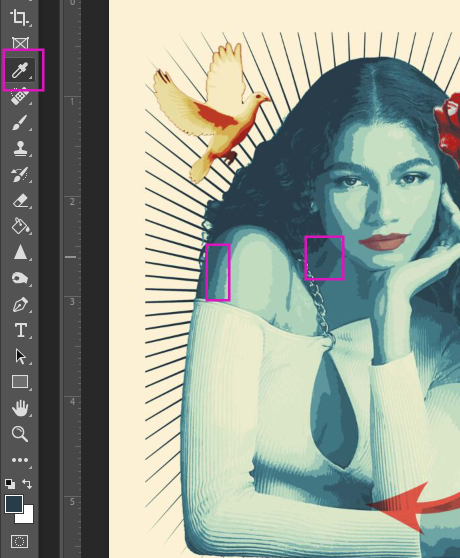
Step 23:
- Select the Eye Dropper Tool
- Click anywhere in the light yellow area
- This will select this color
- Click anywhere in the light yellow area

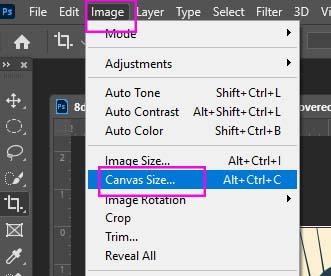
Step 24:
- File
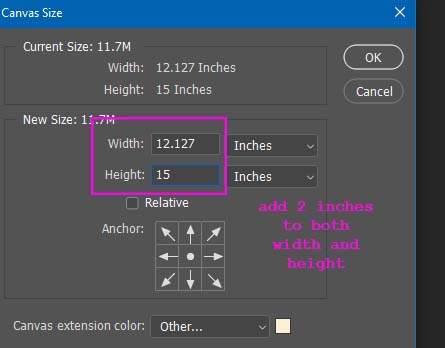
- Canvas Size

Step 25:
- You will be adding 2 inches to both the height and the width
- Everyone’s height will start at 15
- You will be changing it to 17
- Everyone’s height will start at 15
- Everyone’s Width will start at a different size
- Add 2 inches to your width
- DONT click OK yet

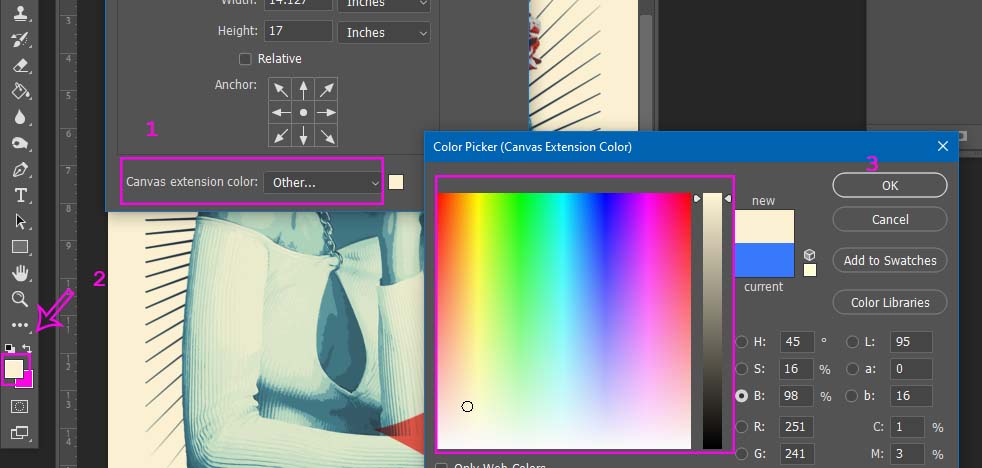
Step 26:
- Click on Canvans extension color: Other
- A box of colors will open
- Click on the Yellow colored box at the bottom of the tools panel
- Click Ok
- Click on the Yellow colored box at the bottom of the tools panel
- A box of colors will open

Step 27:
- You will now have a 2 inch yellow boarder around your image
- NOTE……You want to make sure the added yellow area is the SAME color yellow as the rest of your project. If it’s not see me.
- Flatten image

Step 28:
- Pick the Eye Dropper Tool
- Click on a dark blue area from your project

Step 29:
- Select the Rectangle Tool
- Fill: White box with red line through it
- Stroke: The blue color you just picked
- 6.4 pt
- Stroke: The blue color you just picked
- Fill: White box with red line through it


Step 30:
- With the Rectangel Tool
- Draw a box around the project
- Should just touch the tips of the lines
- Draw a box around the project

Step 31:
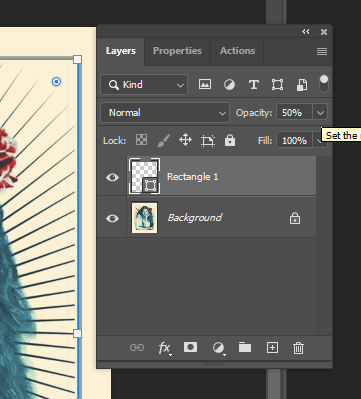
- Rectangle 1 Layer
- Change Opacity between 50-60%

Step 32:
- Flatten Image

Section 5
Optional Extra Step
Adding the Article is not required but adds to the project
Step 1:
- Go to
- Google Images
- Name of your person + Black and White Article
- Ex: Drew Barrymore black and white article
- Name of your person + Black and White Article
- Google Images
- Find an article about the person and save it
- It doesn’t matter if there are black/white photos with it.
- You are looking for images with lots of Text
- It doesn’t matter if there are black/white photos with it.


Step 2:
- Return to your project on Photoshop
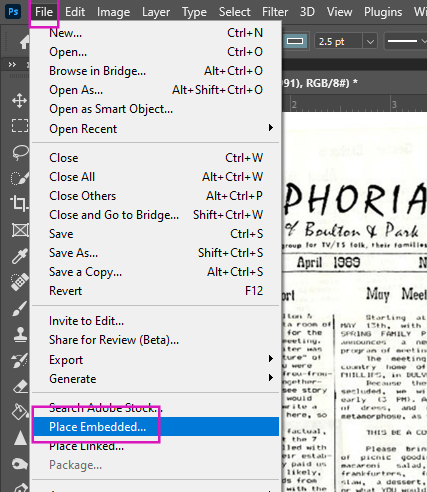
- Go to
- File
- Place Embedded
- Pick the article you saved
- Place Embedded
- File

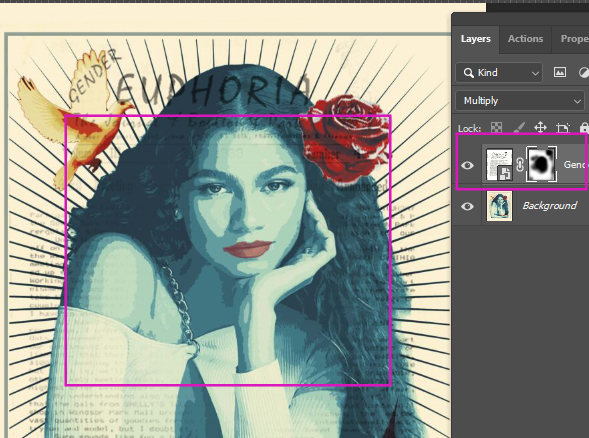
Step 3:
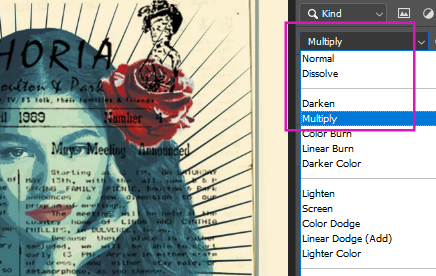
- Go to Layers Pallet
- Change Normal to Multiply

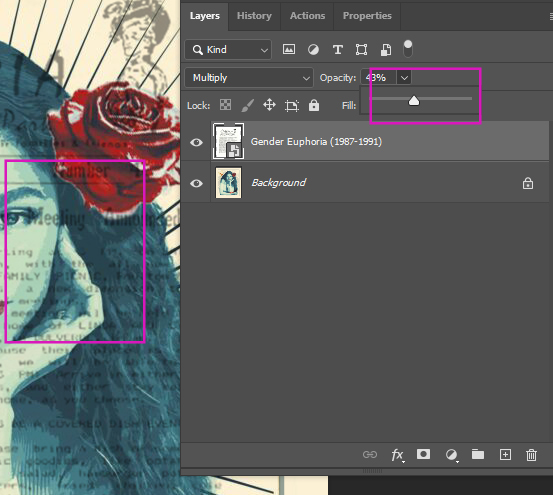
Step 4:
- Lower the Opacity so the article becomes more transparent:
- 25% – 50%.
- Every image will be different
- 25% – 50%.

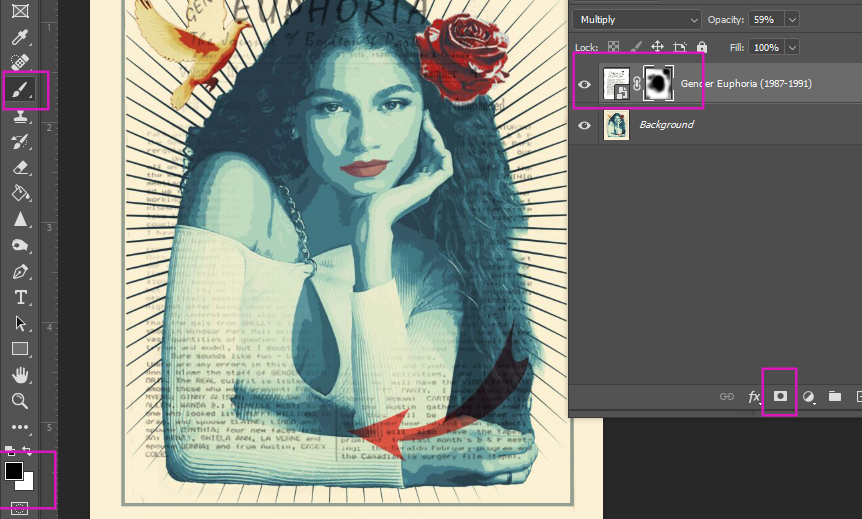
Step 5:
- Add a Mask to the Article Layer
- Select a Black Paint Brush

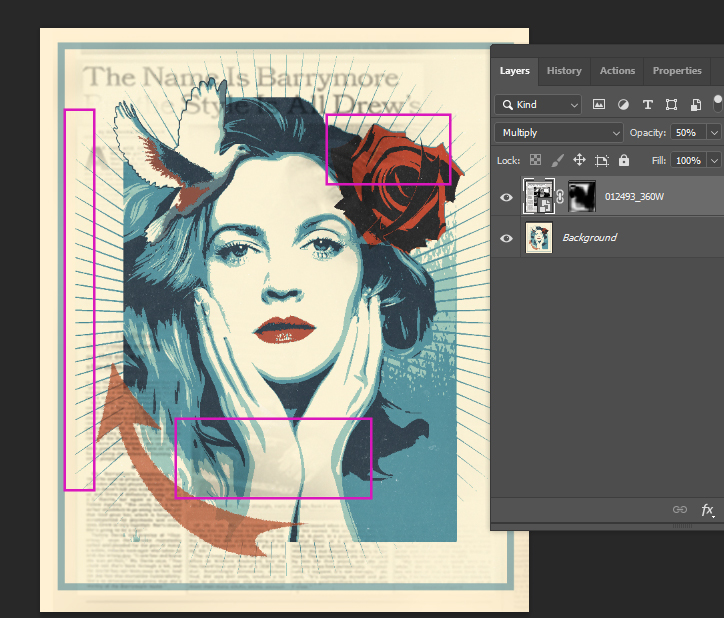
Step 6:
- Paint off the words and objects off
- Person’s face and other parts of the photo the you would like removed
- Each project will be different!
- Person’s face and other parts of the photo the you would like removed


Step 7:
- Flatten Image and Save