Creating a Word out of the Objects


Photography Section
Step 1:
- Pick a word or phrase that goes with that theme
- Must be appropriate
- Think of a theme and take photos of that theme to make it more interesting (baseball, music)
Step 2:
- Take a photograph of objects that look like letters
- You may NOT use real letters!
- If your word has the same letter twice in it you must pick two different objects for that letter
- Ex the C below. Must take two different C photos
Yes No



Points for word length
- 6 points
- 8 + Letters
- 5 Points
- 7 Letters
- 4 Points
- 5-6 Letters
- 3 Points
- 4 or Less Letters
Photoshop Section
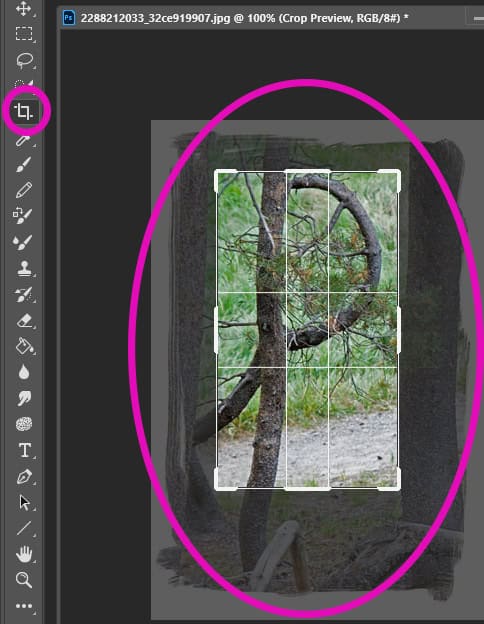
Step 1: Crop your letters
- Open each letter in photoshop
- Crop out the extra area around the image so that you just see the letter
- Save image back to your computer/sd card so you have the cropped version saved
- Crop out the extra area around the image so that you just see the letter

Step 2a: For Single Word. For two words see step 2b
- File
- New
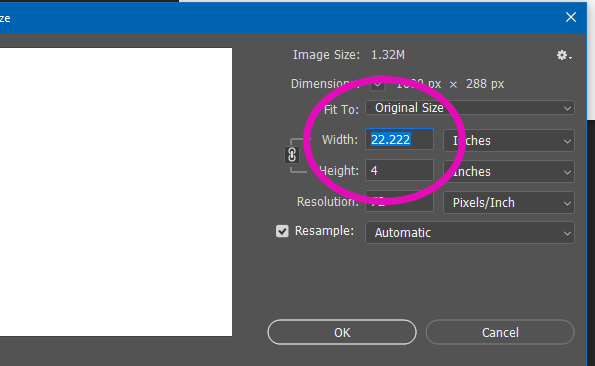
- 22.222 inches width
- 4 inchs height
- 150 resolution
- Background White or Black
- New

Step 2b: For Two words
- 22.222 inches width
- 7.792 inchs height
- 150 resolution
- 7.792 inchs height
- Background White or Black
- 22.222 inches width
Step 4:
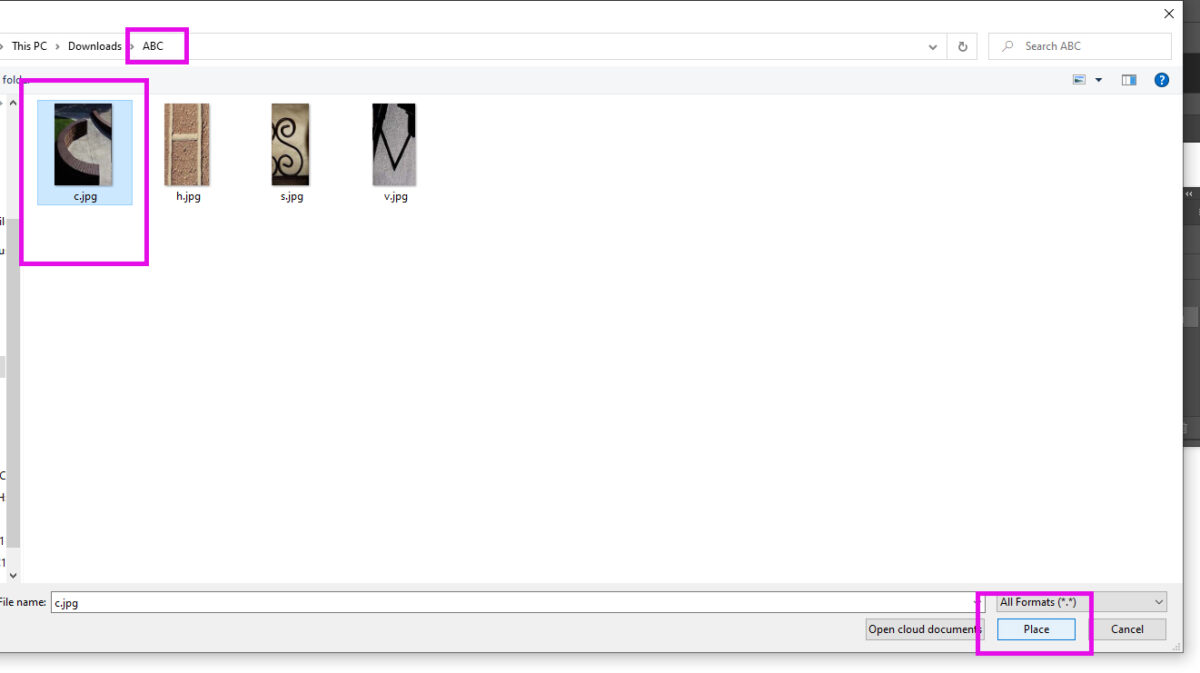
- Select the 1st letter of your word
- Click Place

Step 5:
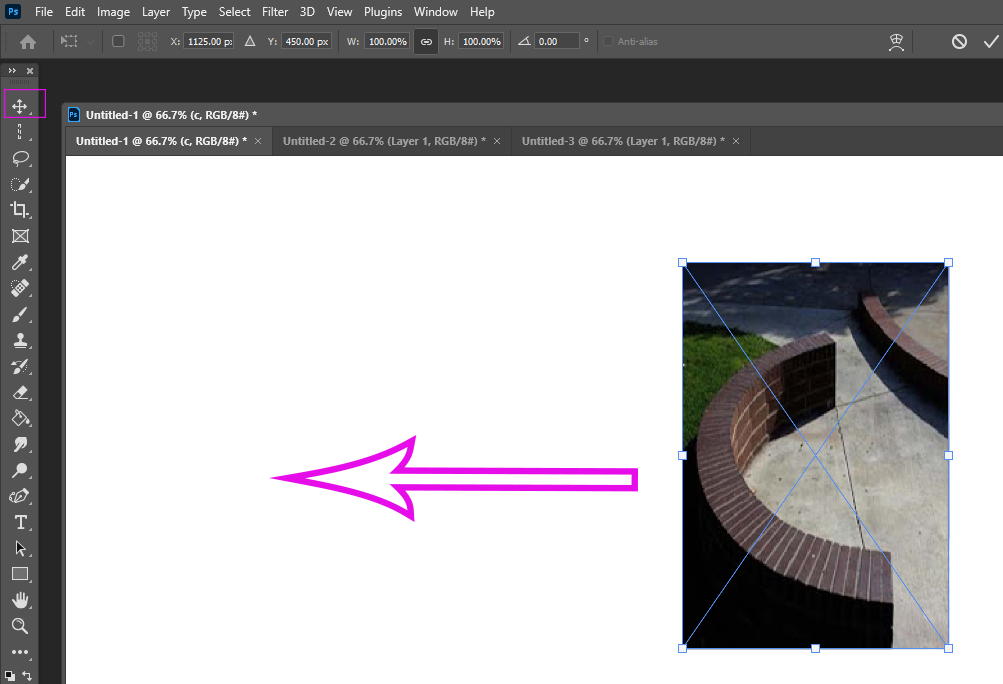
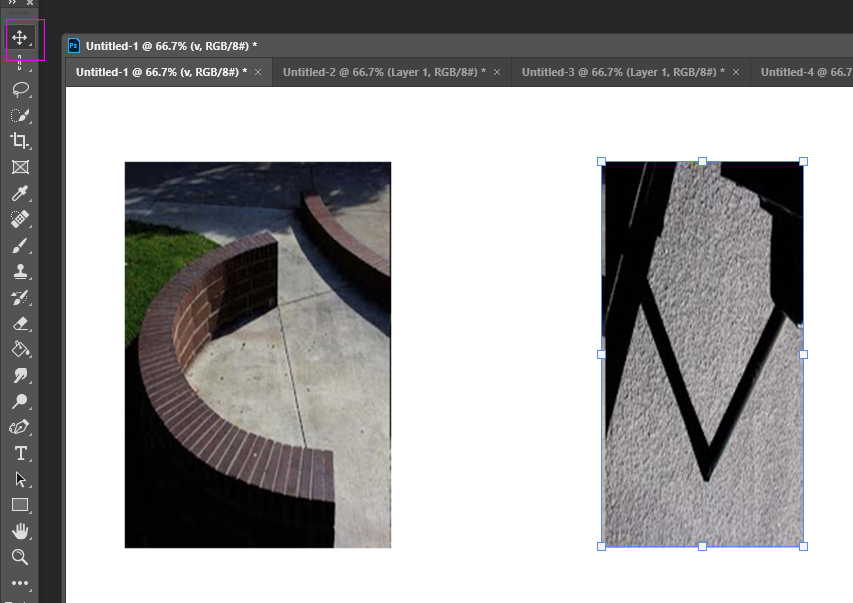
- The photo will appear in the middle of the canvas
- Pick the move tool
- Move letter to the left
- Leave a little space on the left for a border at the end
- Move letter to the left
- Click Enter
- Pick the move tool

Step 6:
- Repeat Step 3-5 with the 2nd letter in the word
- Move this letter next to the first letter

Step 7:
- Continue with steps 3-5 until you have the whole word
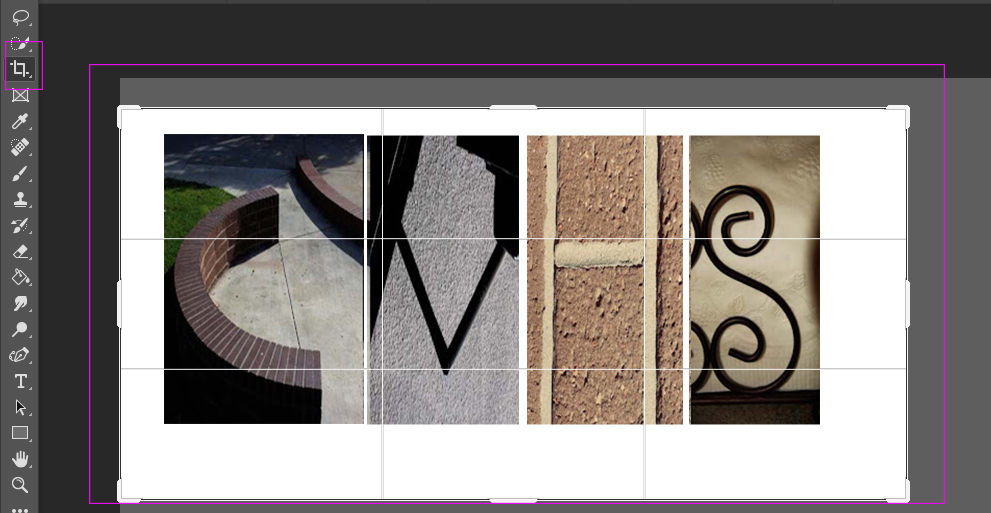
- Pick the Crop tool
- Crop out the address areas of the canvas, but leaving a small boarder around the whole word

Step 8:
- Flatten Image
- Edit in Camera Raw
- Save as jpeg
- No LOGO

Step 3: We will be creating blue lines. These lines are only guides and will disappear when you save your project at the end.
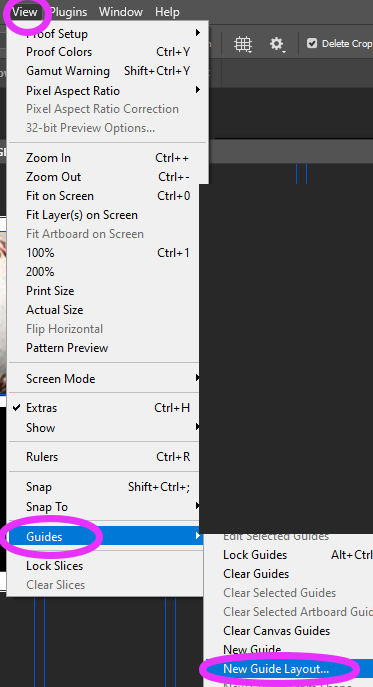
- Go to View
- Guides
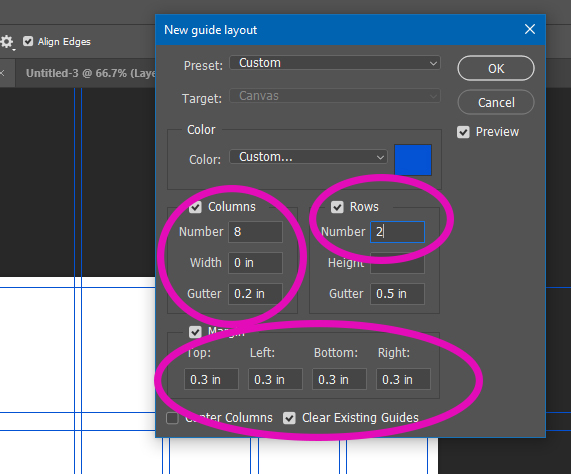
- New Guide Layout
- Guides

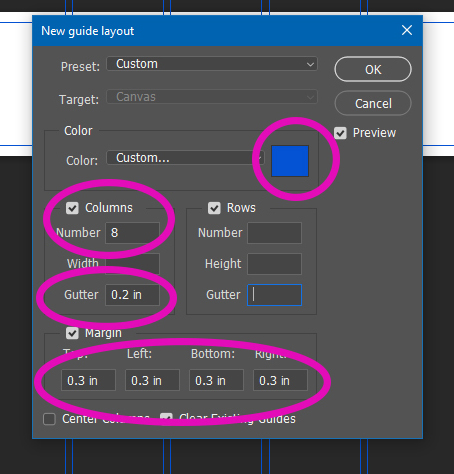
Step 4a: Single Word. For two words see step 4b
- Color: Blue
- Columns
- Number: 8
- Gutter: 0.2in
- Margin
- Top 0.3
- Left 0.3
- Bottom 0.3
- Right 0.3

Step 4b: Single Word. For two words see step 4b
- Color: Blue
- Columns
- Number: 8
- Gutter: 0.2in
- Rows
- 2
- Margin
- Top 0.3
- Left 0.3
- Bottom 0.3
- Right 0.3

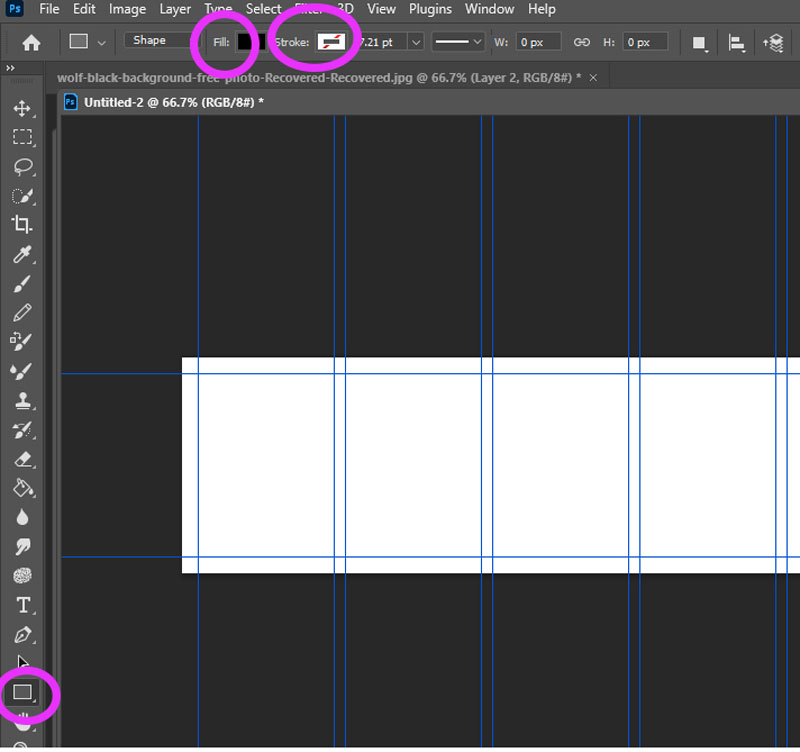
Step 5
- Click on the Rectangle Tool
- Fill Black
- Stroke white box with red line through it

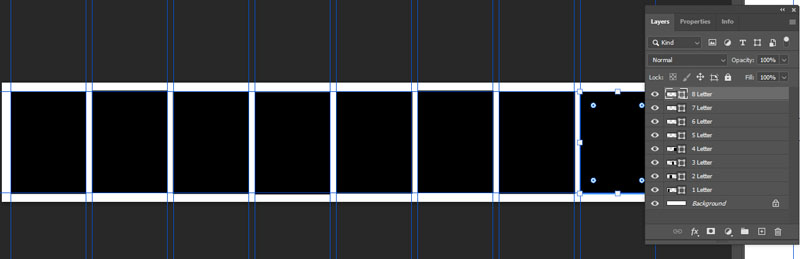
Step 6
- Draw a rectangle in the far left blue graph box

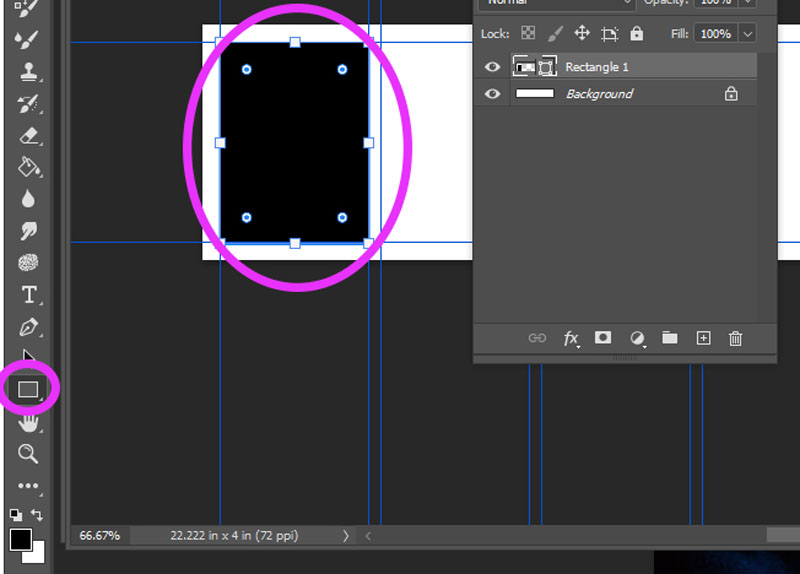
Step 6
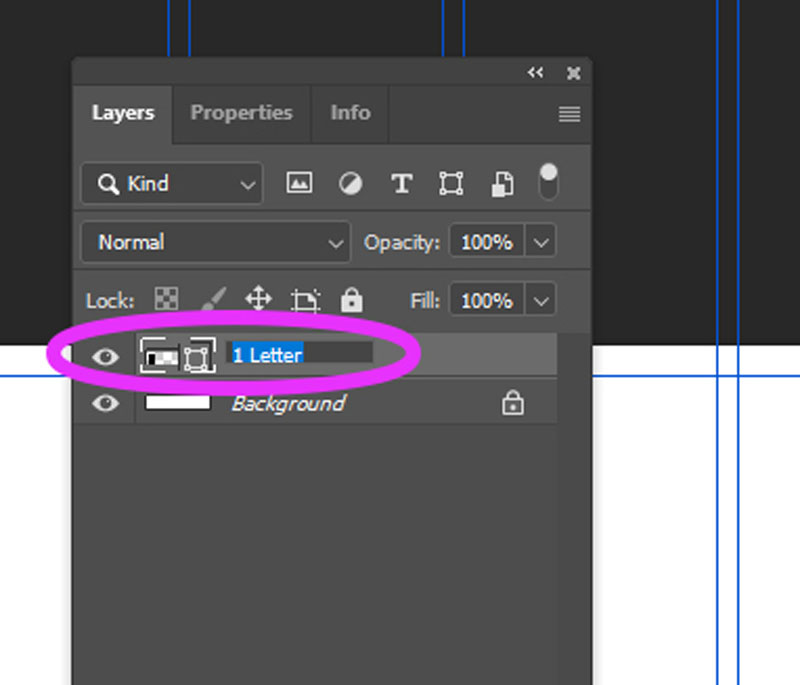
- On the Layers Pallet
- Double click on the second layer where it says Rectangle 1
- Rename it 1 Letter
- Double click on the second layer where it says Rectangle 1

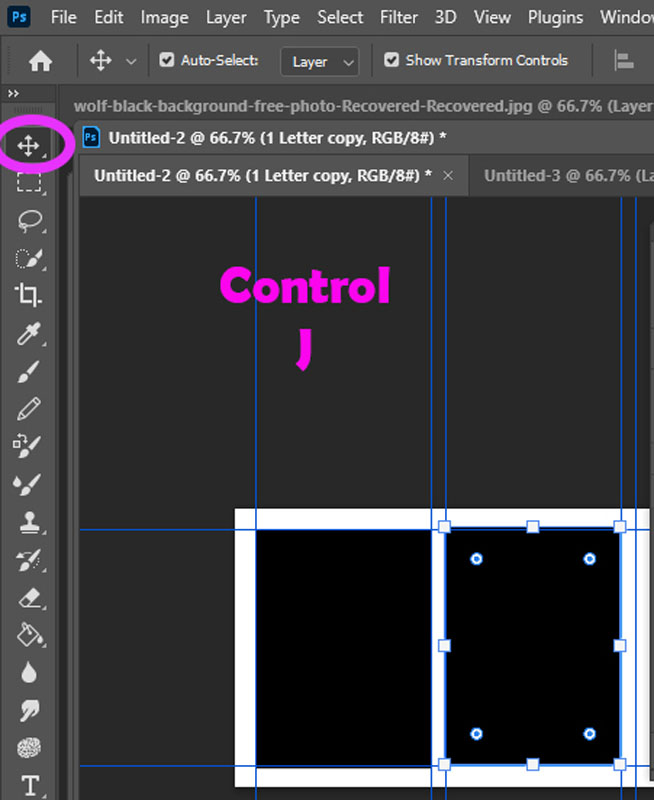
Step 7
- Click Control J
- Select the Move tool
- Move the black box into the next graph section

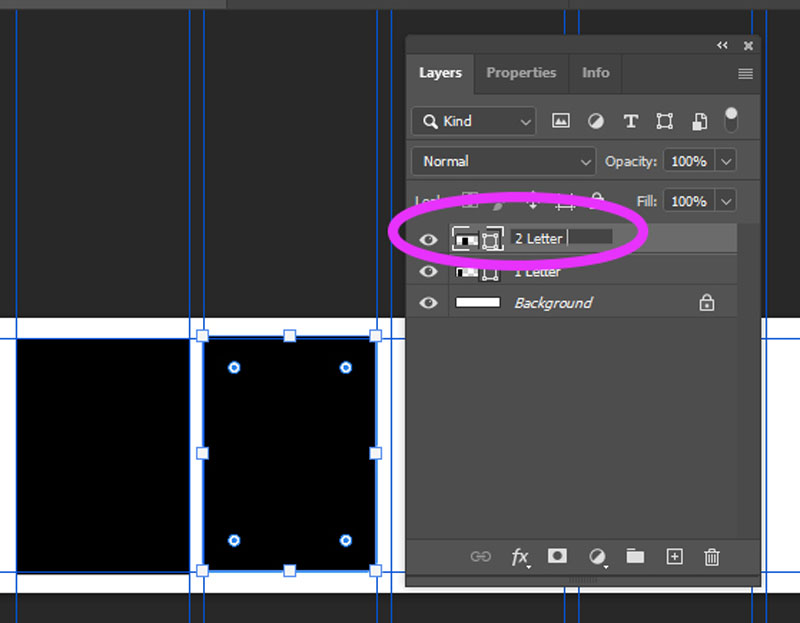
Step 8
- On the Layers Pallet
- Double click on the third layer where it says Rectangle 1 copy
- Rename it 2 Letter
- Double click on the third layer where it says Rectangle 1 copy

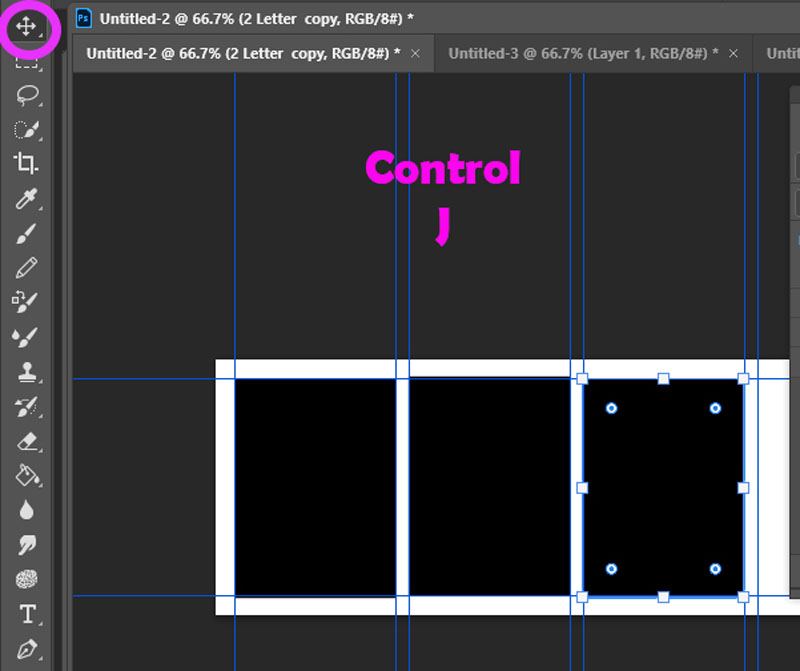
Step 9
- Click Control J
- Select the Move tool
- Move the black box into the next graph section

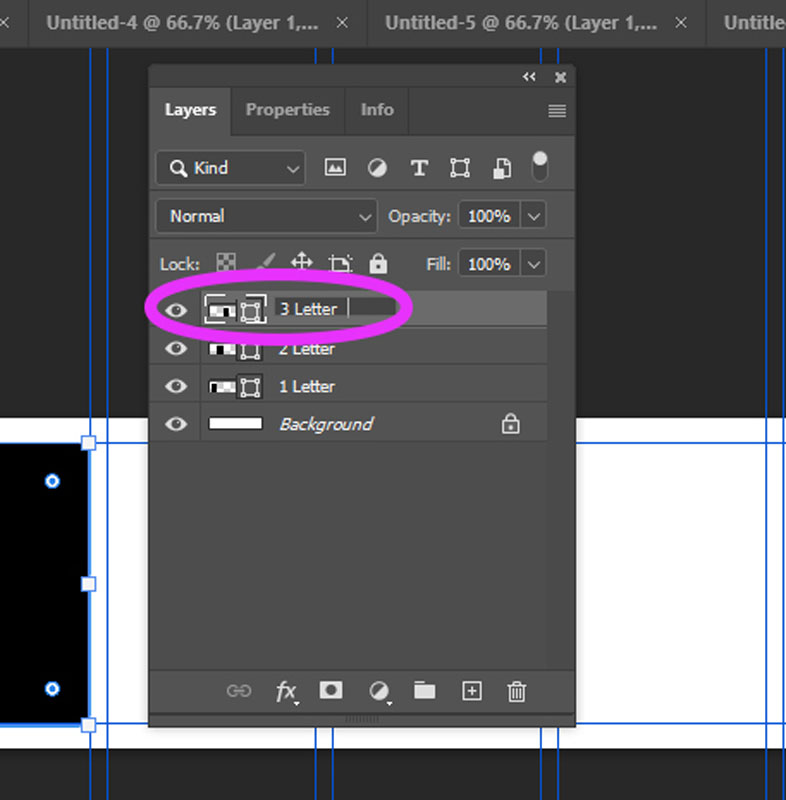
Step 10
- On the Layers Pallet
- Double click on the third layer where it says Rectangle 1 copy
- Rename it 2 Letter
- Double click on the third layer where it says Rectangle 1 copy

Step 11
- Continue until you have filled all of the boxes

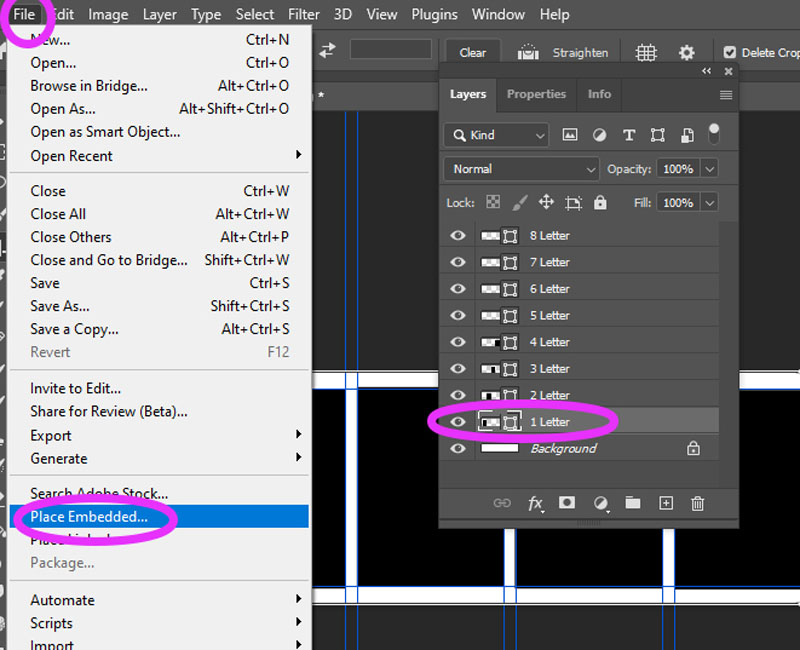
Step 12
- Click on 1 Letter on Layers Pallet
- Go to
- File- Place Embedded

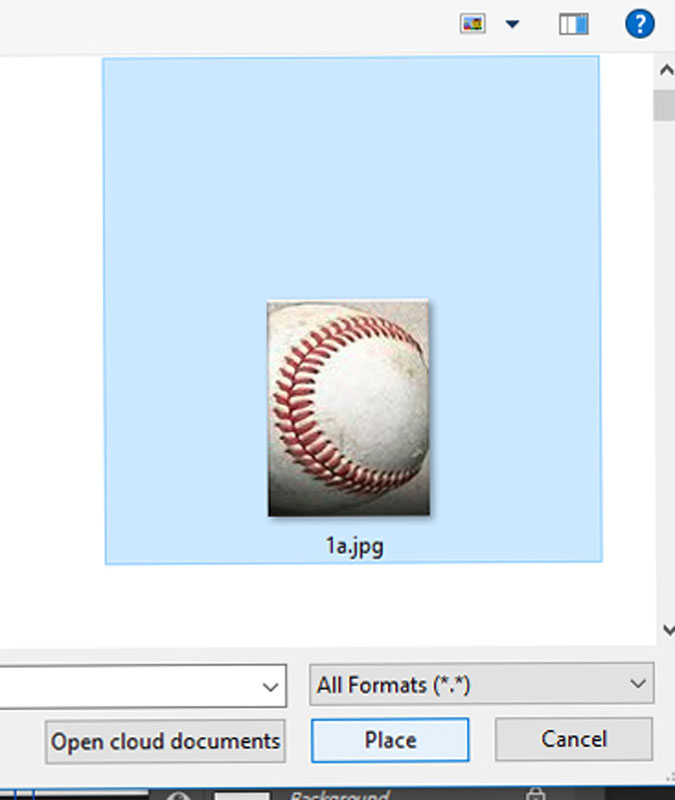
Step 13
- Pick the first letter of your word/phrase
- Click Place

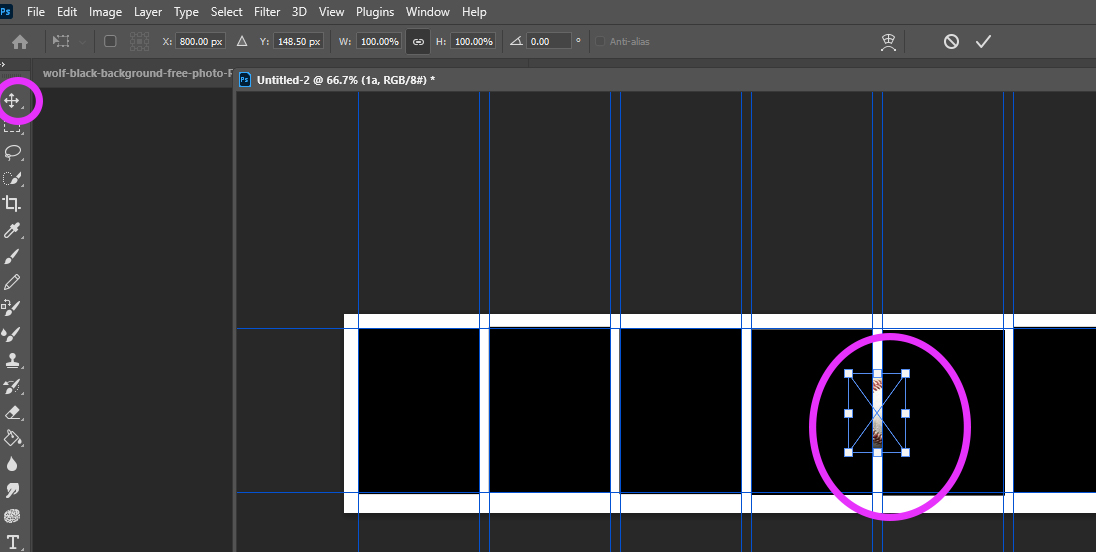
Step 14
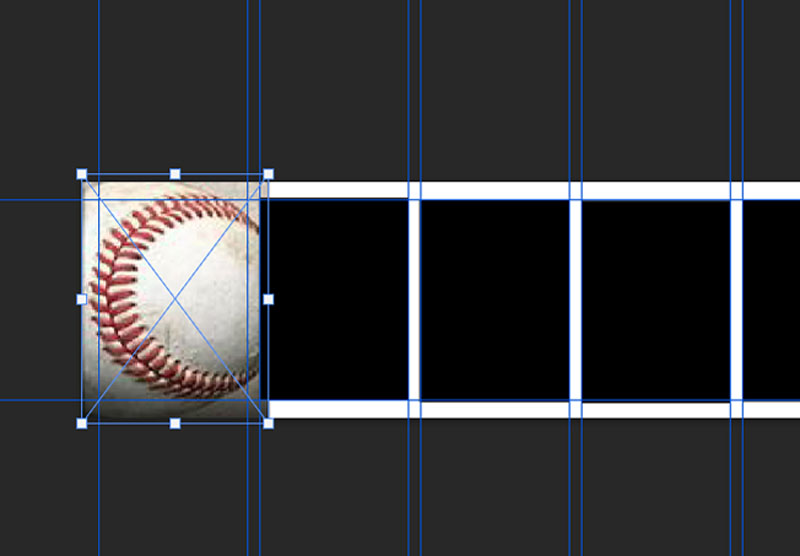
- Your photo will appear in the middle of your canvas BEHIND the black boxes
- Select the move tool

Step 15
- Drag the photo to the left until it’s in front of the first black box
- Make the photo a little bigger than the black box

Step 16
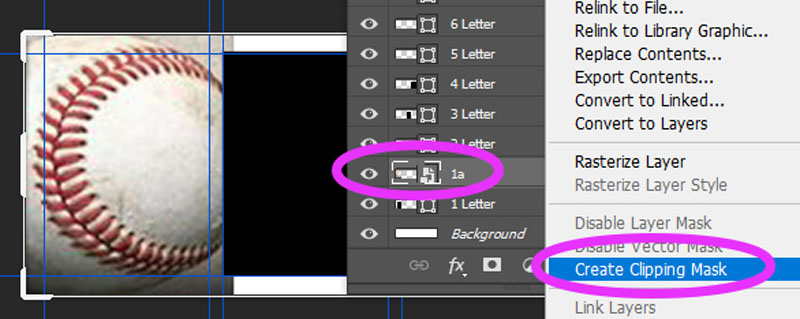
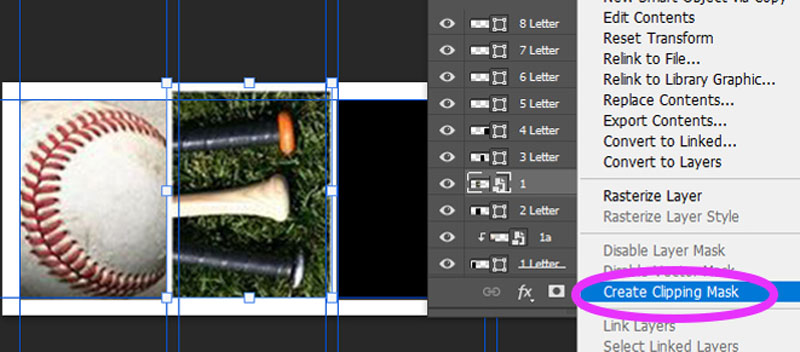
- Go to Layer Pallet
- Click on the layer of the image you just moved
- Be SURE that it is directly above 1 Letter Layer
- Right click on that layer
- Choose Create Clipping Mask

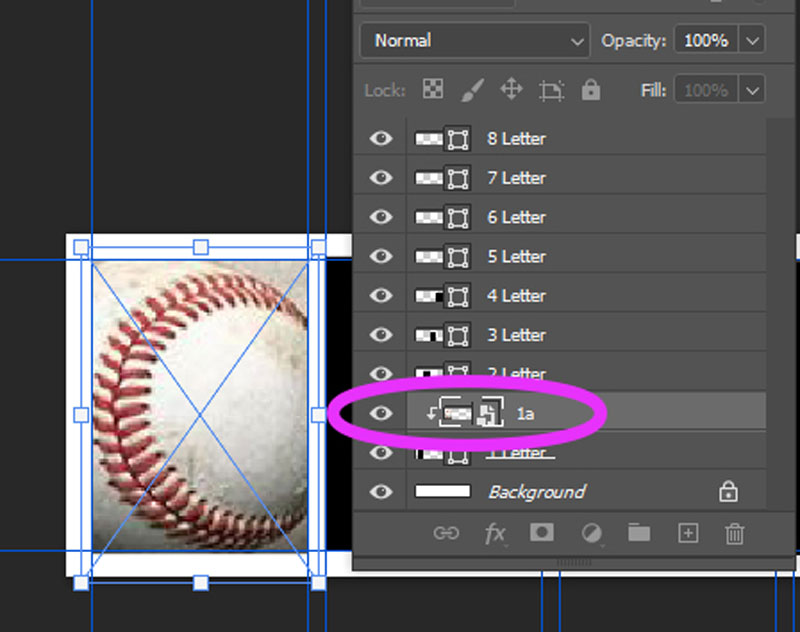
Step 17
- The photo will now be “Clipped” inside of the black box
- Make the image larger or smaller until it looks perfect to you

Step 18
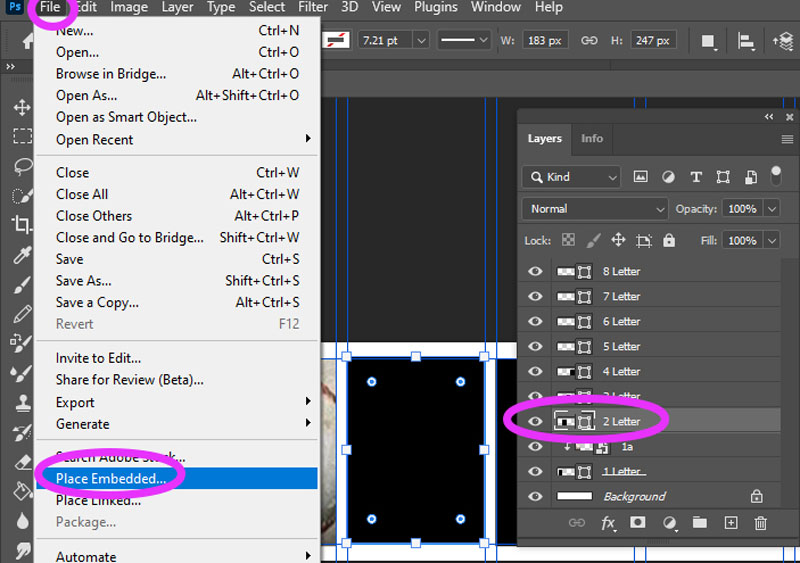
- Click on 2Letter on Layers Pallet
- Go to
- File- Place Embedded

Step 19
- Choose the second letter of the word
- Place image
- It will show up in the middle of the canvas behind black boxes
- Move the letter to the Left and over the second black box
- Right click on the Layer
- Create Clipping Mask
- The image will be “clipped into the box”
- Make it bigger or smaller to fit
- Create Clipping Mask

Step 20
- Click on 3Letter Layer
- Repeat the steps from above until you have placed all the letters in your word/phrase
Step 21
- When word /phrase is complete
- Flatten Image
- NO LOGO
- Finish by editing in Camera Raw to clean up images

