Warhols Repetitive Famous Image

Step 1:
- Pick an image of a person or item from POPULAR culture


Step 2:
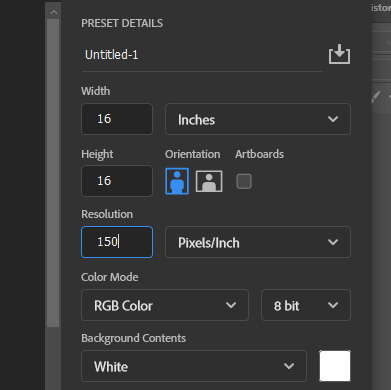
- Create a blank canvas
- File- New
- Width 16 Inches
- Height 16 Inches
- Resolution 150
- File- New

Step 3:
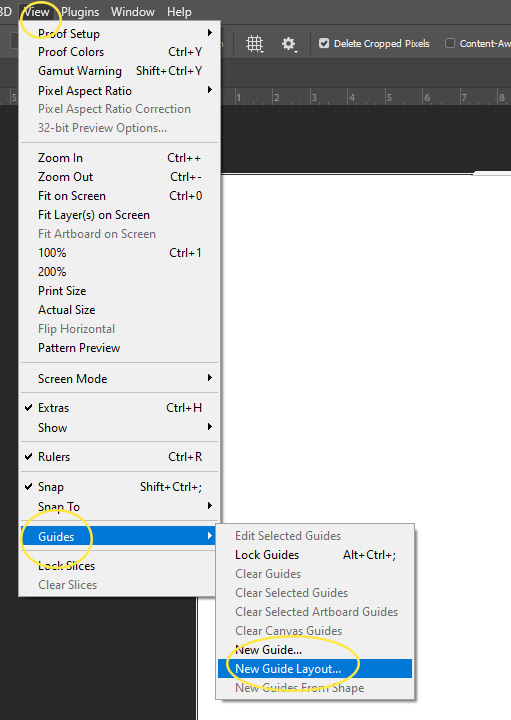
- Go to
- View
- Guides
- New Guide Layout

Step 4:
- Columns 2
- Rows 2

Step 5:
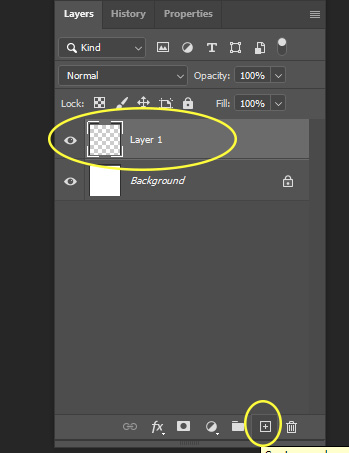
- At the bottom of the Layers Pallet click the + sign
- This will add New Layer
- Double click where it says Layer 1 and rename it Box

Step 6:
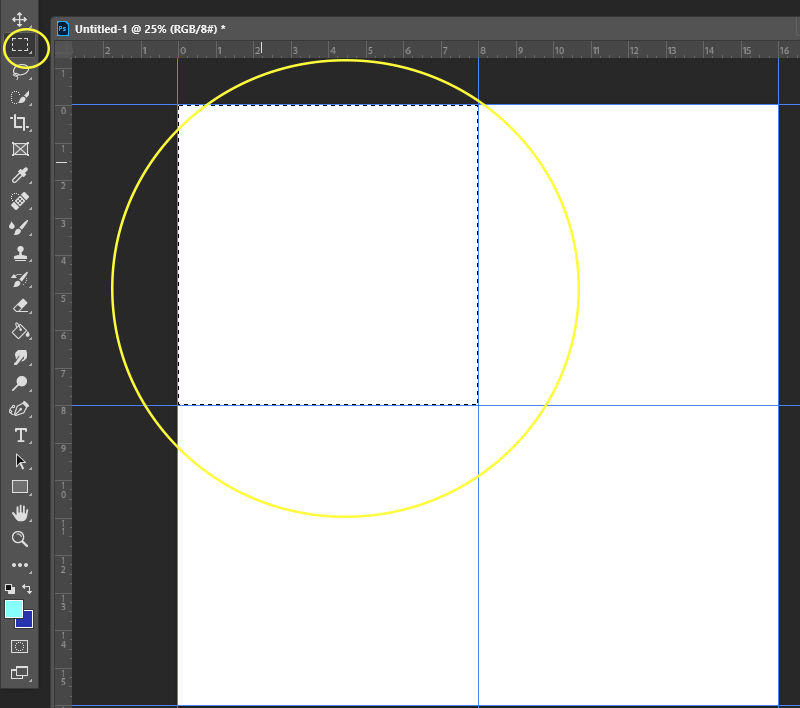
- Select the Rectangle Marquee Tool
- Draw a box in the top square

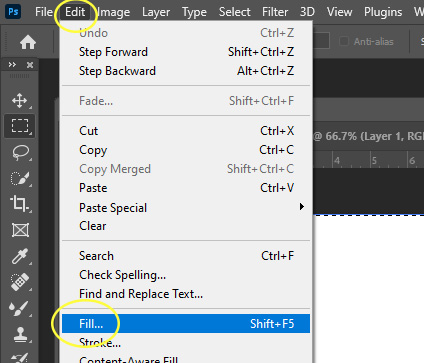
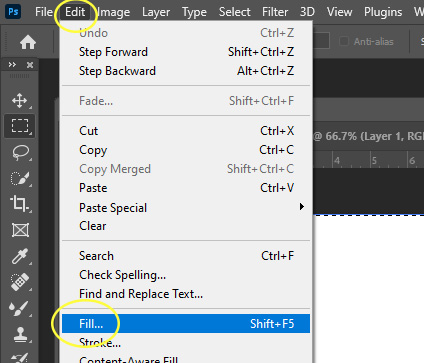
Step 7:
- Go to
- Edit
- Fill

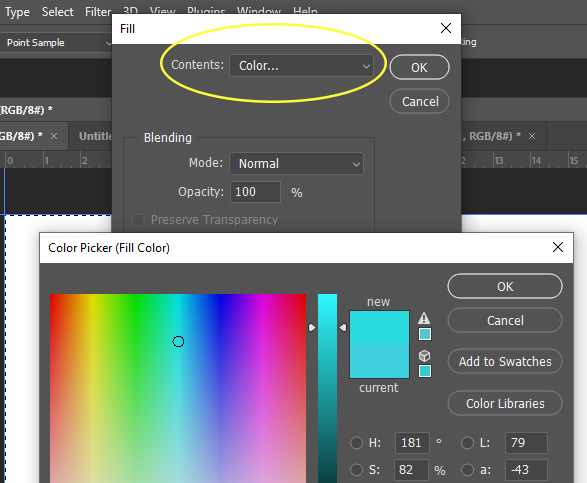
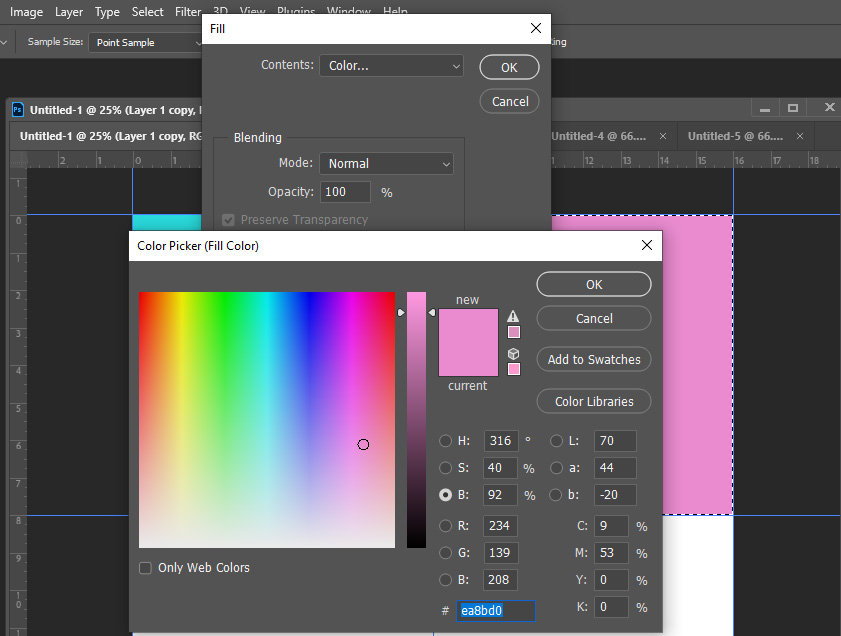
Step 8:
- Click on Contents and pick Color
- Pick the color you would like for the box
- Click ok
- Your box will now be filled with this color

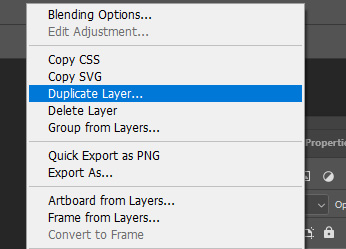
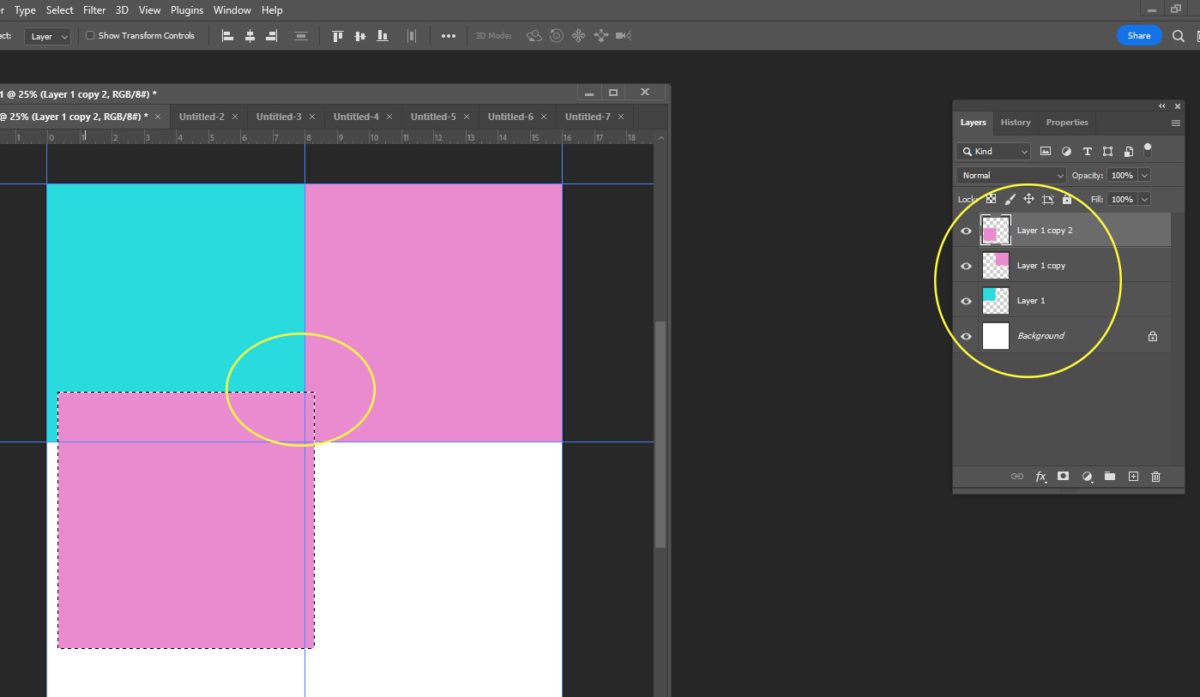
Step 9:
- Right Click on the Boxes Layer
- Duplicate Layer
- Name this Layer Box 2

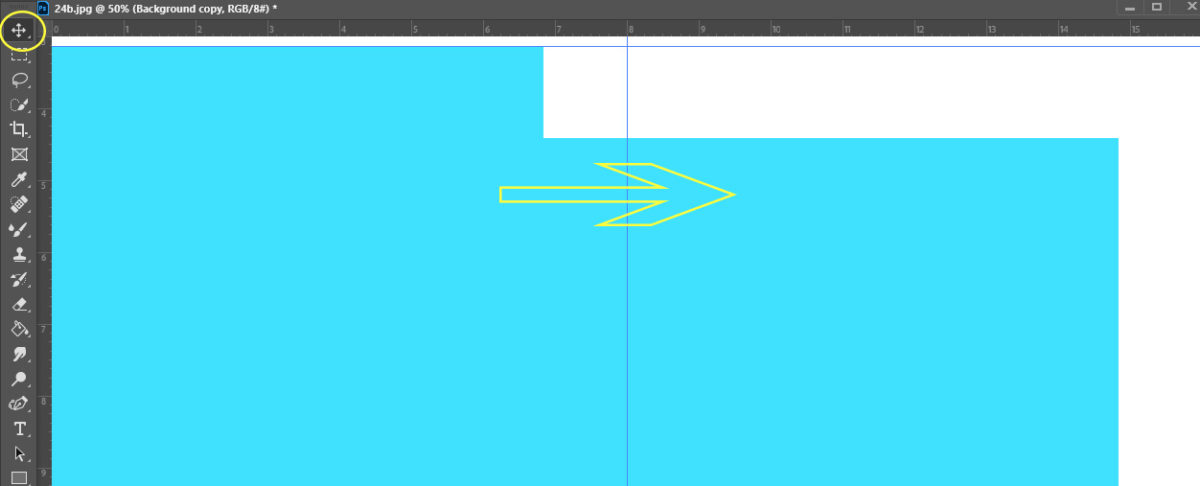
Step 10:
- Click on the Move Tool
- Drag box 2 to the right

Step 11:
- Go to
- Edit
- Fill

Step 12:
- Click on Contents and pick Color
- Pick a different color for Box 2
- Click ok
- Your box will now be filled with this color

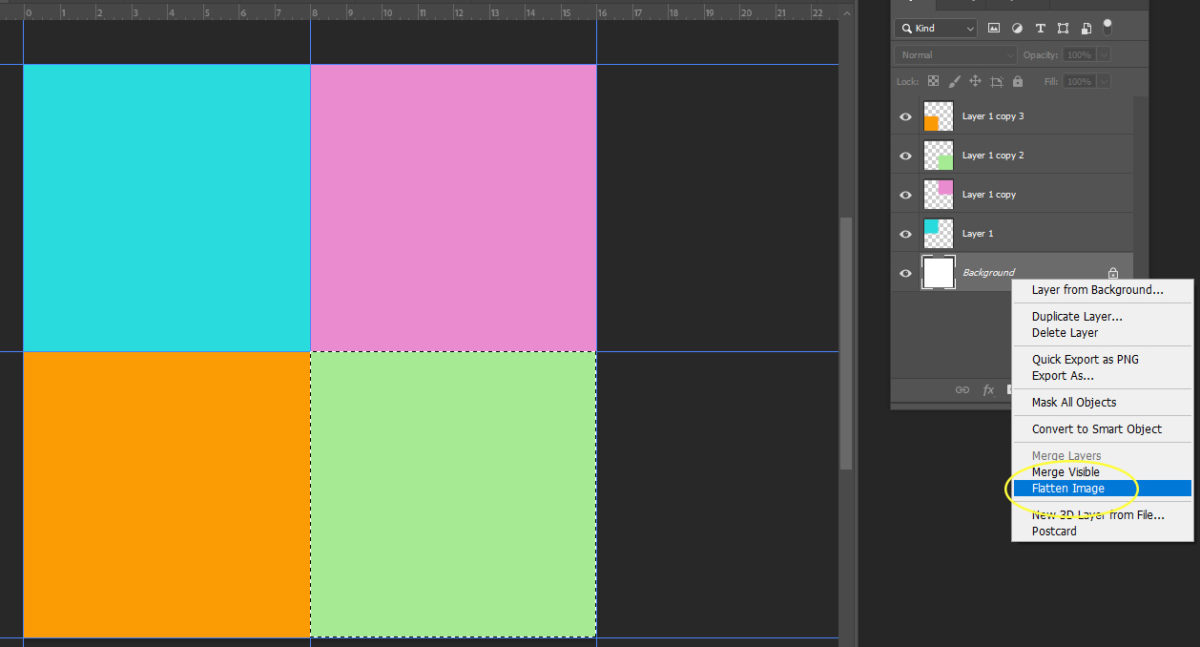
Step 13:
- Repeat the above steps until you have 4 boxes in different colors

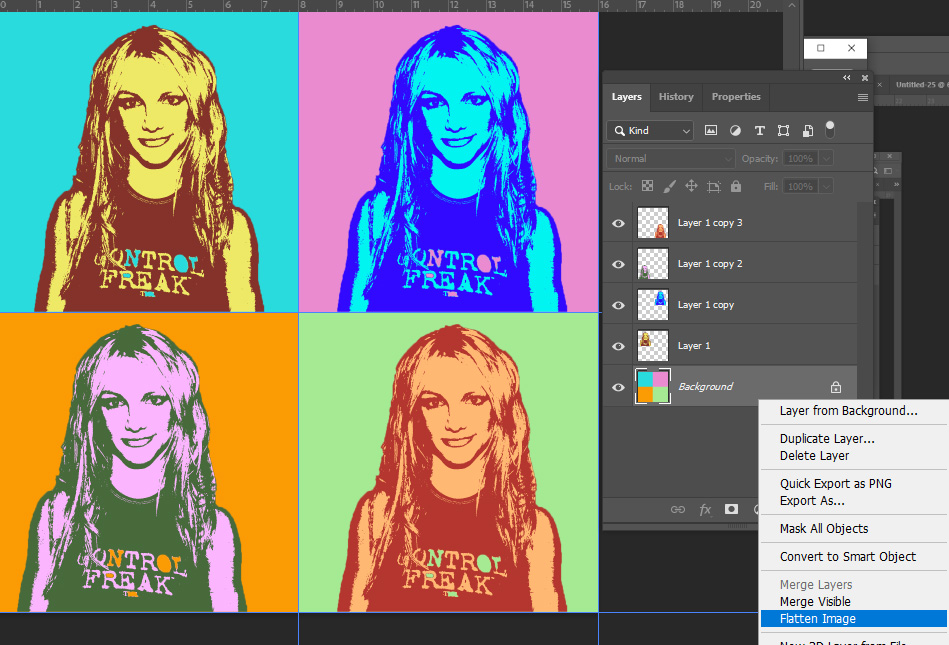
Step 14:
- When you have finished creating 4 boxes in differnt colors
- Flatten Image
- Save this background to your computer
- Name it Warhol

Step 15:
- Open the Person or Object you picked from step 1
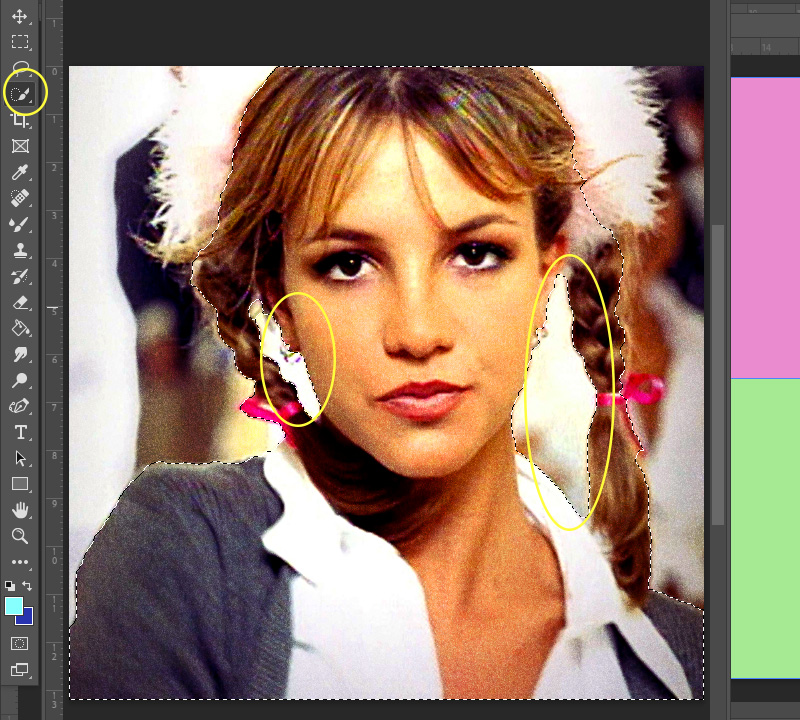
- Using the Quick Selections Tool
- Select the Person/object
- Be sure you have cut out any space in between the person/object
- You do not want to have any extra area left when you move this image
- Select the Person/object

Step 16:
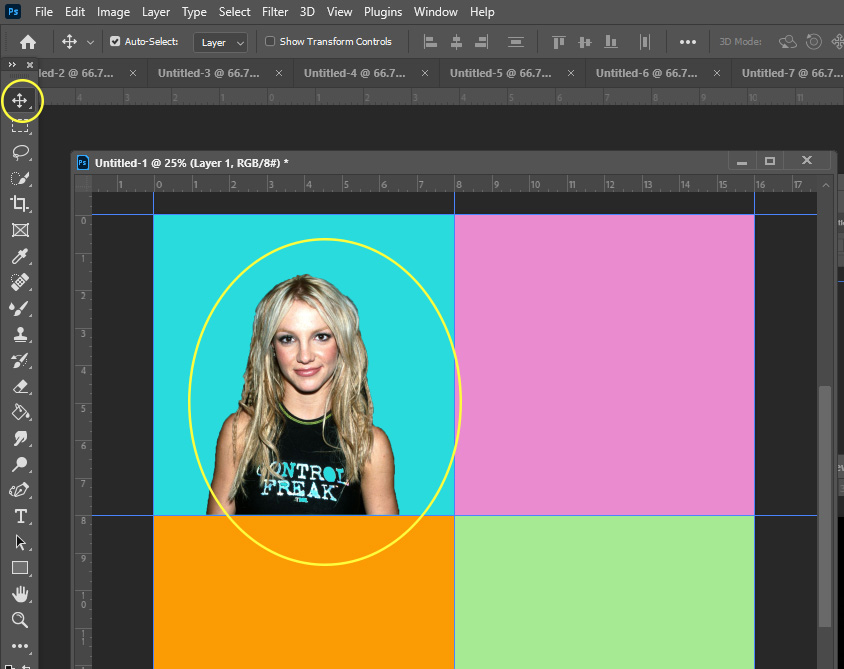
- Select the Move Tool
- Move the person/object onto the 4 square

Step 17:
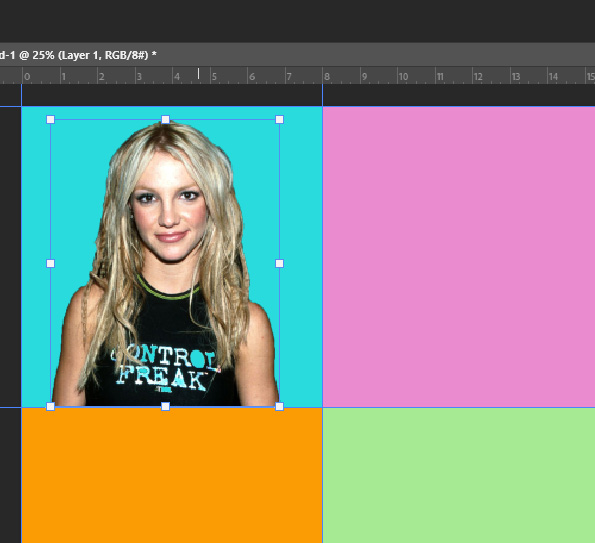
- Click Control – T
- Make the image fit into most of the square
- Do not make it to big or to small (see my example below)
- Make the image fit into most of the square

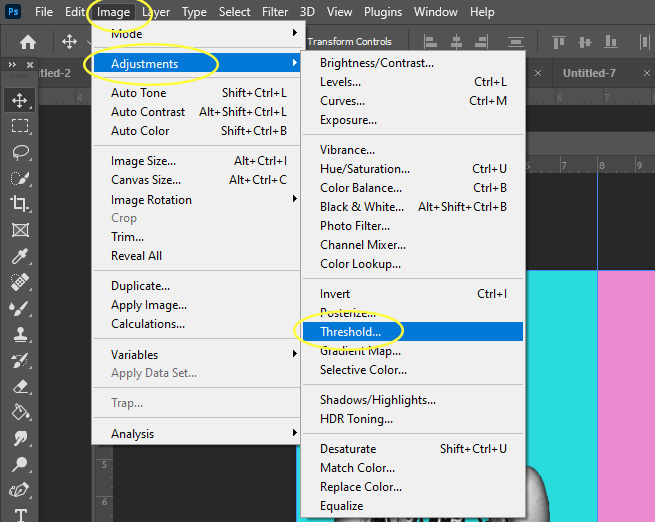
Step 18:
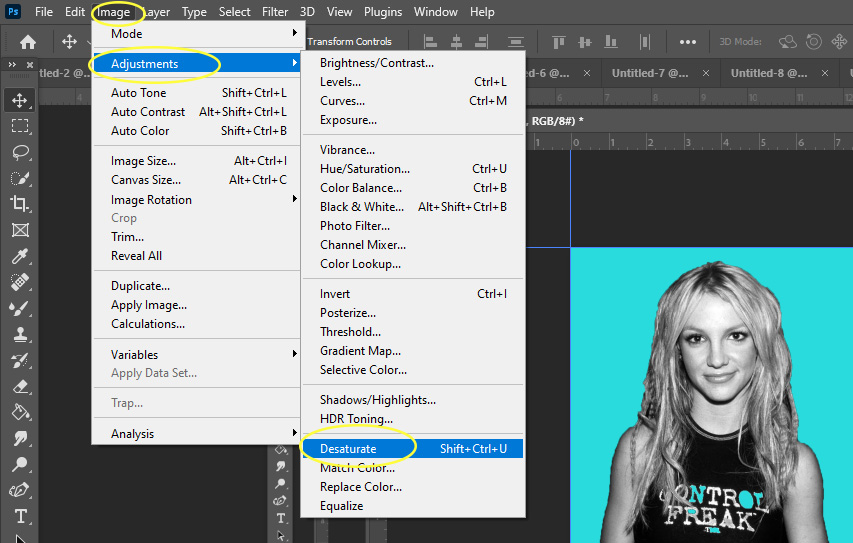
- Go to
- Image
- Adjustments
- Desaturation
- Your image will now be black/white

Step 19:
- Go to
- Image
- Adjustments
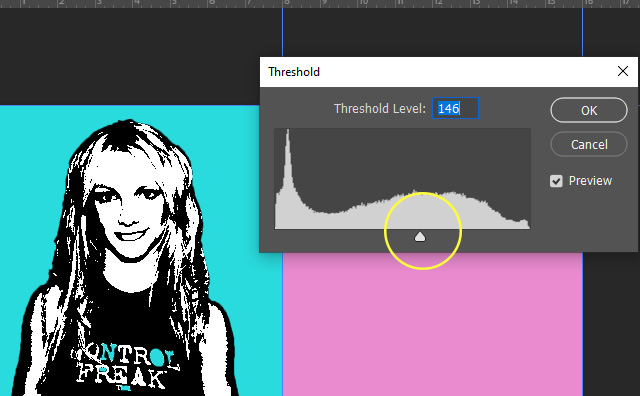
- Threshold

Step 20:
- Move the arrow to about the center of the graph
- The threshold Level number does not matter because it will be different for photo
- Use your judgement on how much black to white areas you have
- Do not have toooo much white or tooooo much black

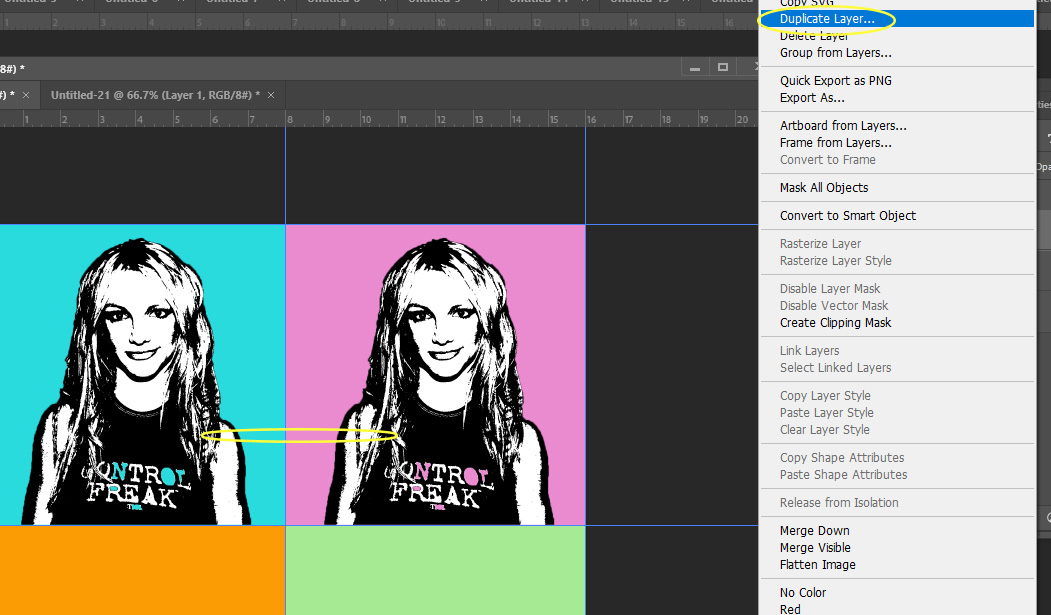
Step 21:
- Right Click on Person/object
- Duplicate Layer
- With the Move Tool
- Drag the duplicated person/object to the next square

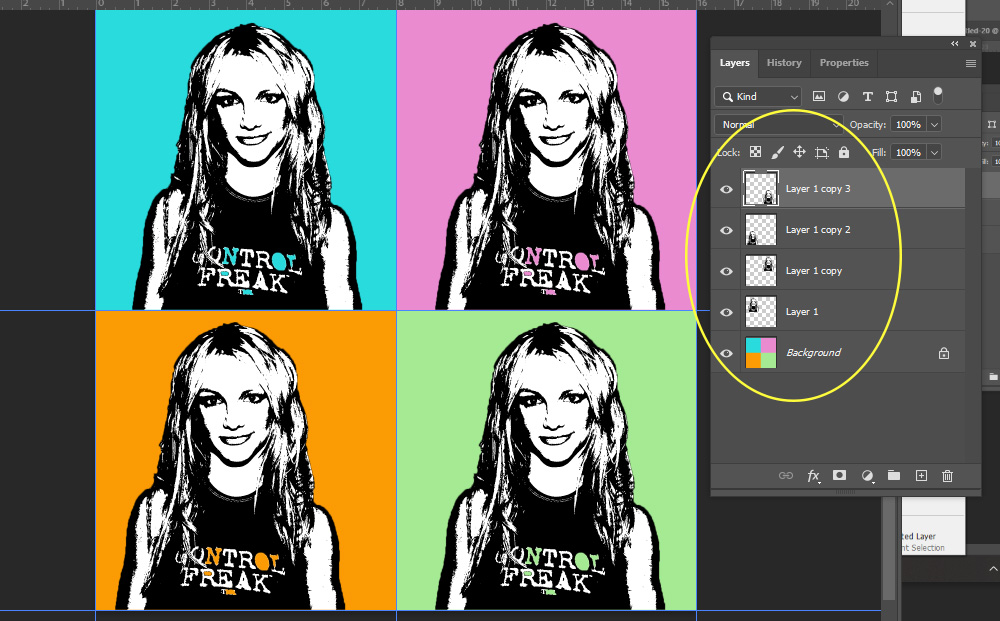
Step 22:
- Continue to duplicate the person/object and moving them until you the person/object in all 4 boxes
- You will have 5 Layers when you are done

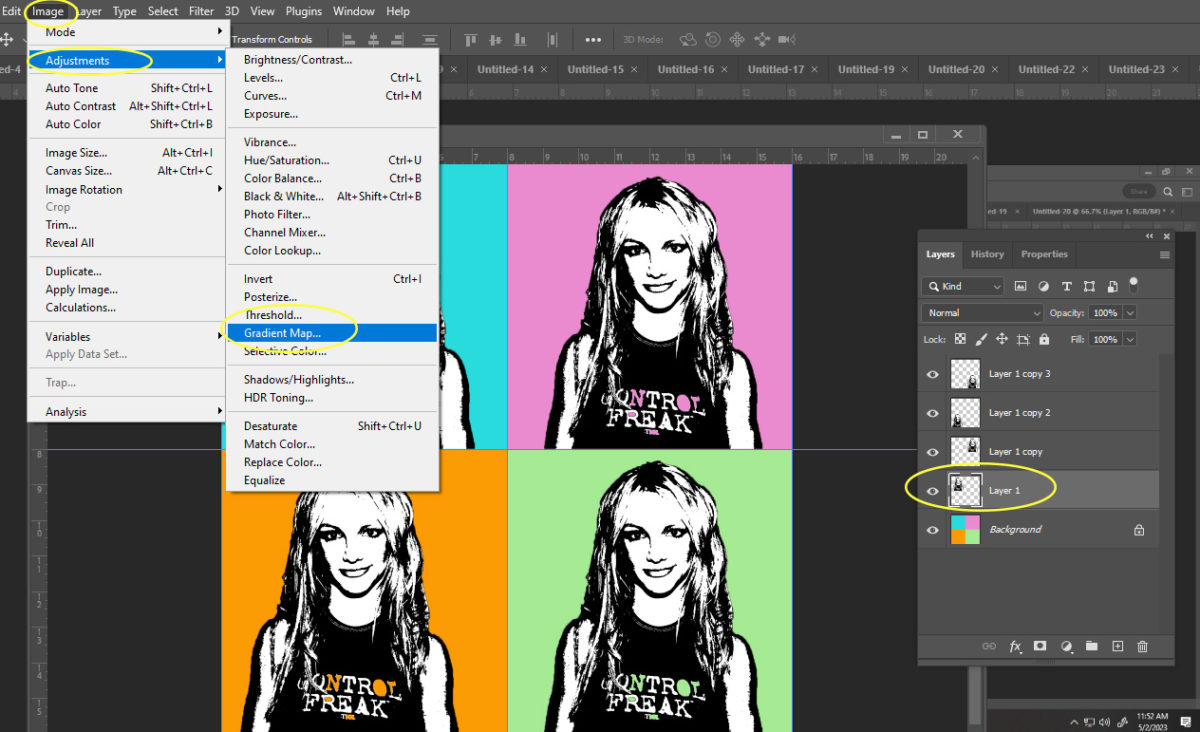
Step 23:
- Click on your Layer 1
- Go to
- Image
- Adjustments
- Gradient Map

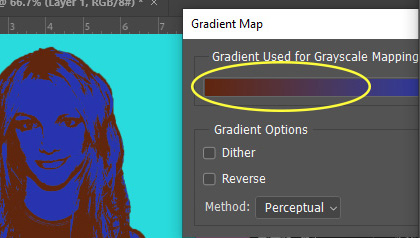
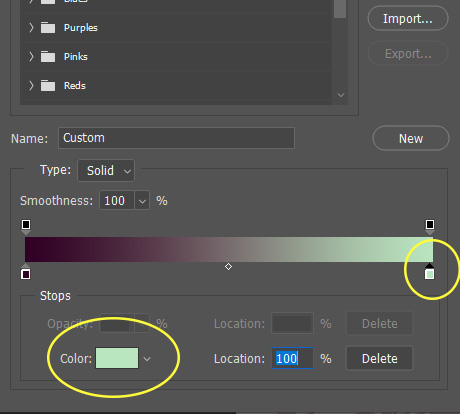
Step 23:
- The Gradient box will pop up
- Click anywhere on the color graph

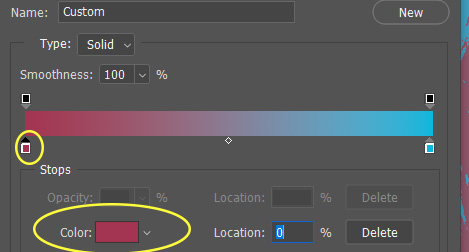
Step 24:
- Click on the Bottom Left little box
- Click on the Color Box

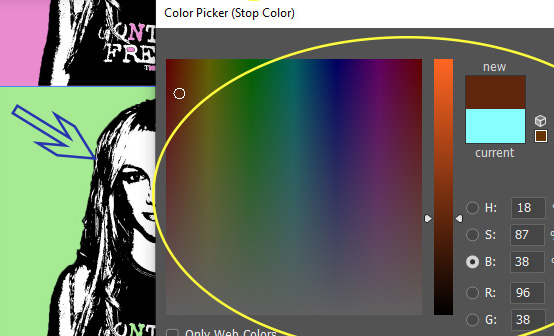
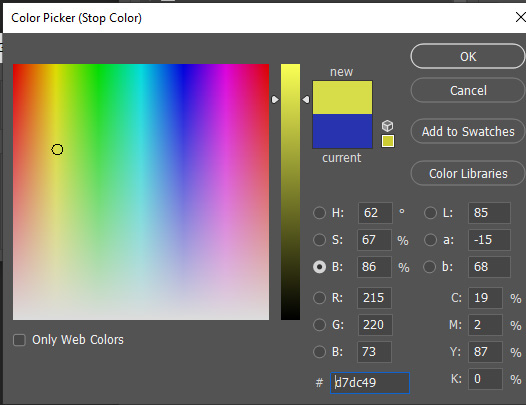
Step 25:
- Pick a Dark Color from the Color Picker area
- This will change the black area to the new dark color
- Click OK


Step 26:
- The Gradient Map box will still be there
- Click anywhere on the Gradient Map box

Step 27:
- Click on the Bottom Right little box
- Click on the Color Box

Step 28:
- Pick a Light Color from the Color Picker
- This will change the White area to the new Light color
- Click OK


Step 29:
- Repeate steps 23-28 for each person/object
- When you have finished changing all the colors of all 4 people/objects
- Flatten Image

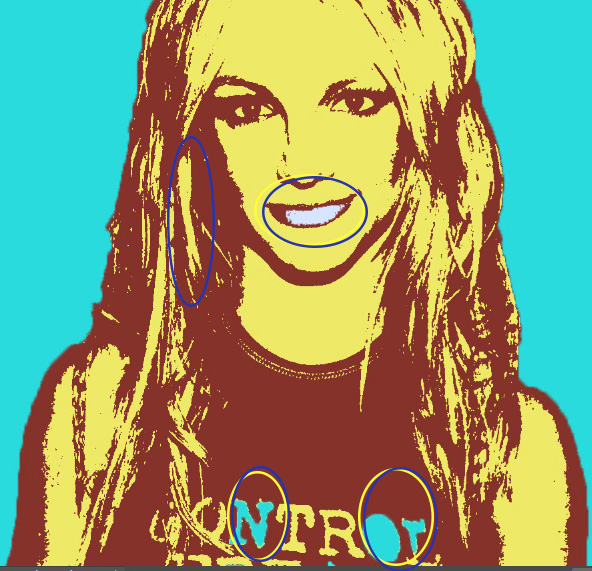
Step 30:
- We will now be changing the color of small areas on your image
- Pick a SMALL area in your photo
- This can be anything you want
- shirt, lips, eyes, hair, ect
- This can be anything you want

Step 31:
- Select the Paint Bucket Tool
- Pick a color
- Click on the SMALL area that you wish to change
- You must be very careful where you paint so that it doesn’t change a Large are of color

Step 32:
- Pick another SMALL area in your photo
- Select another color
- Use the paint bucket tool to change the color of this second area

Step 33:
- Repeate Steps 31 & 32 for all 4 squares
- Make sure you are using DIFFERENT colors each time


