Photography Section
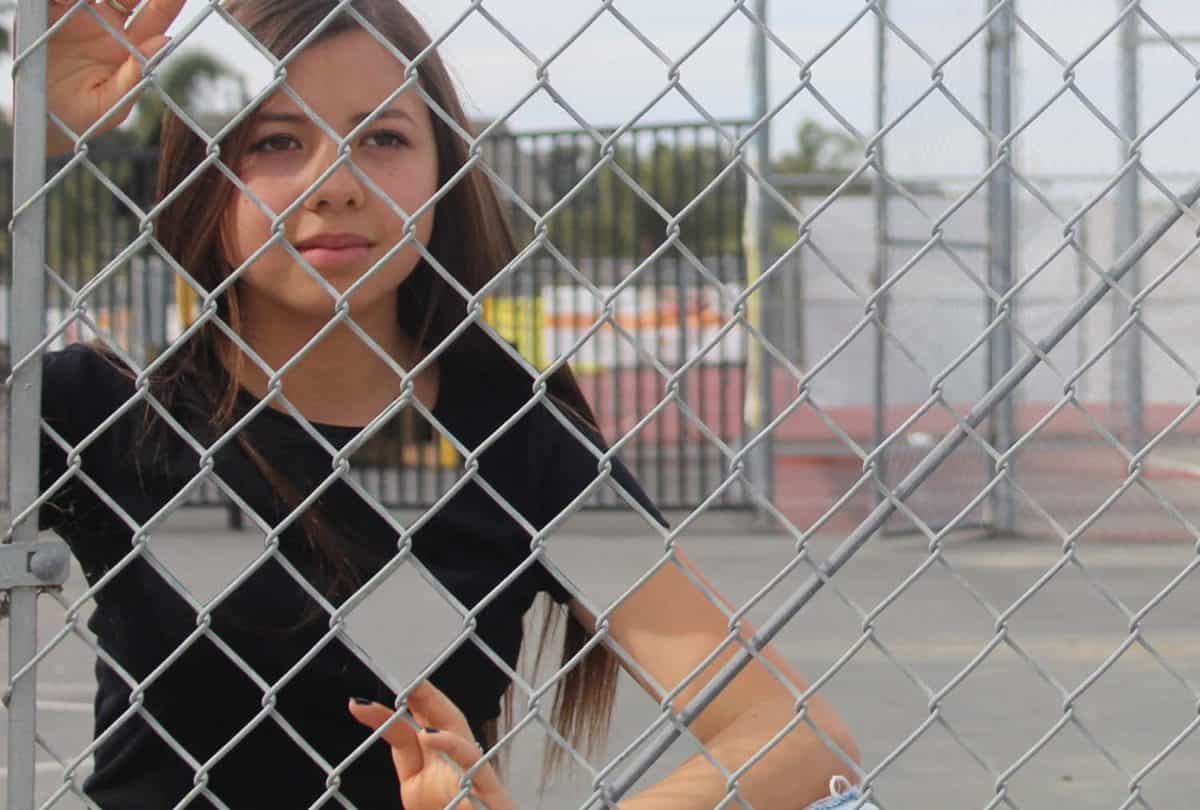
- Have a person stand behind the fence
- Have them grab onto parts of the fence
- Take a Photo of the Person
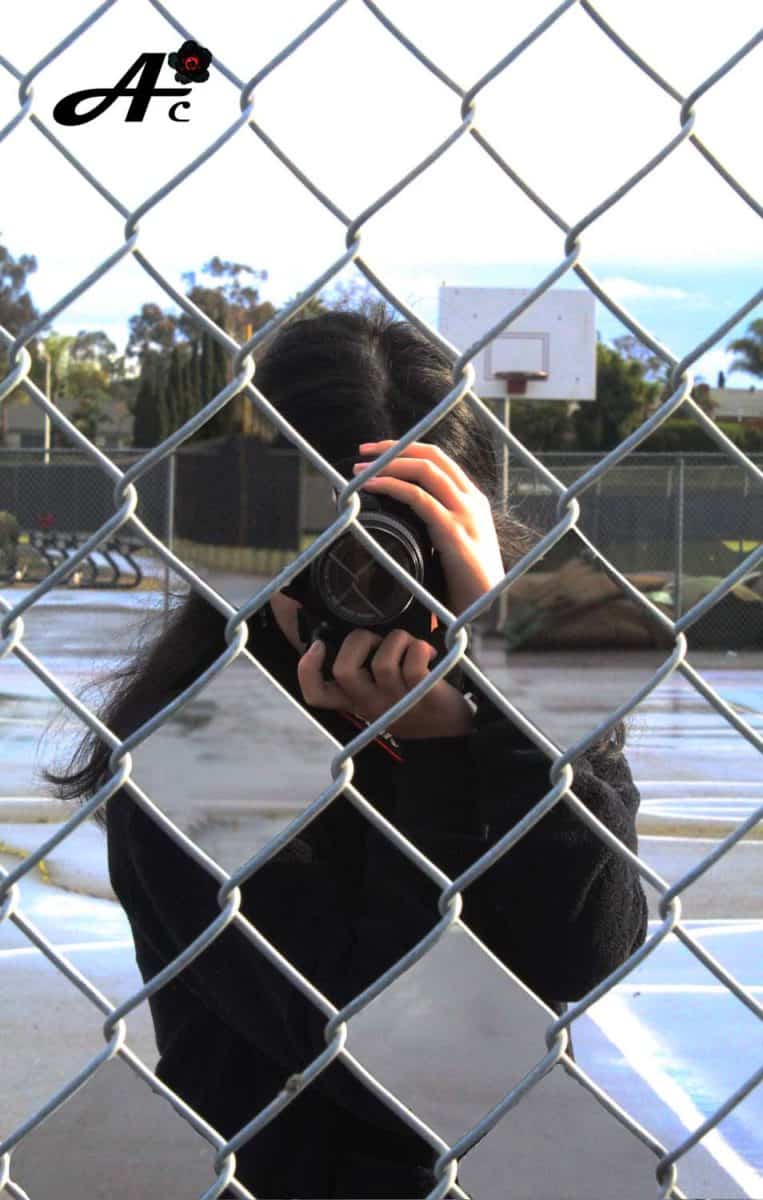
- DO NOT MOVE!!! Have the person run out of the shot
- Take another photo of the fence with out a person



Photoshop
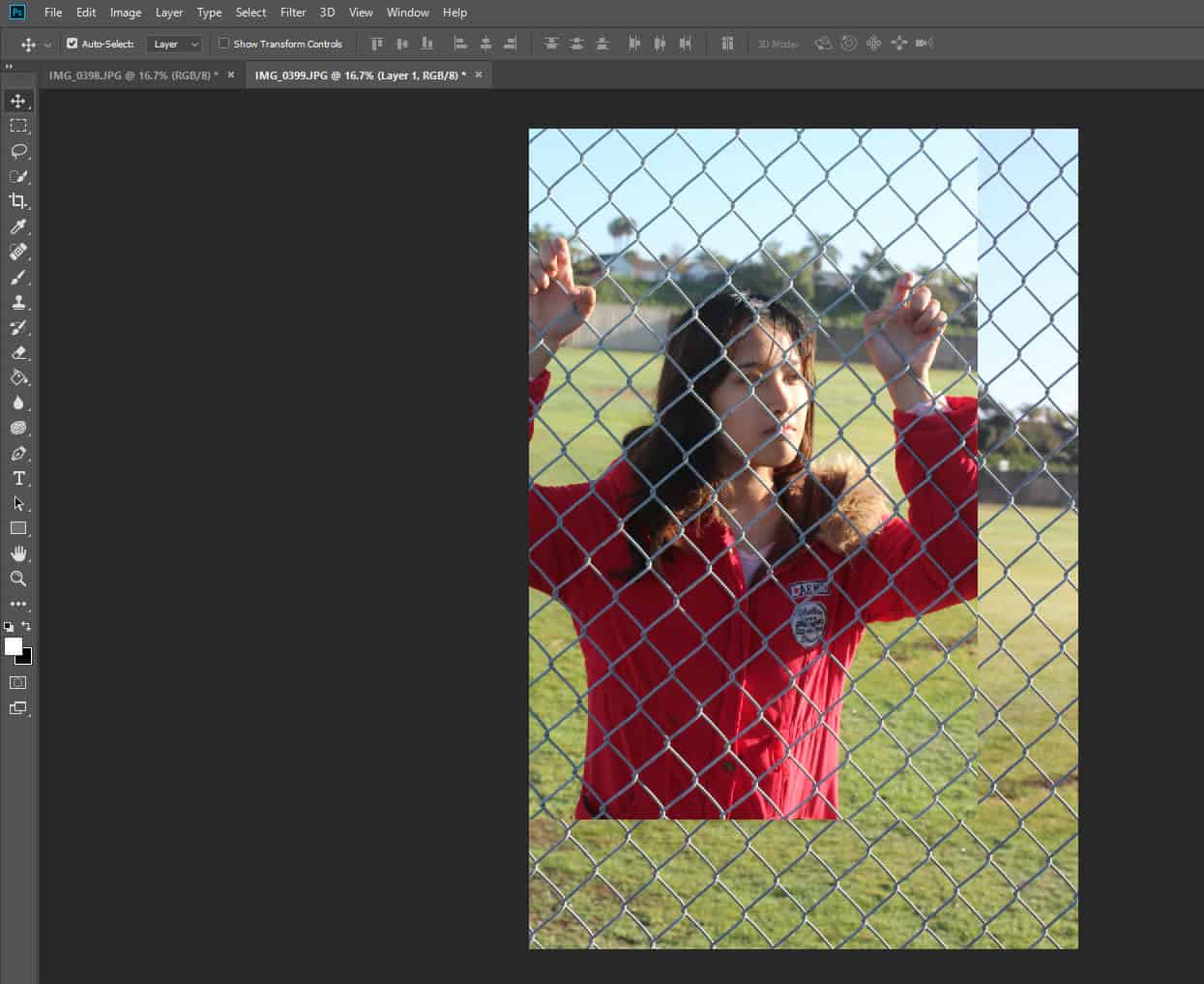
Step 1:
- Move the Person photo on top of the Fence photo

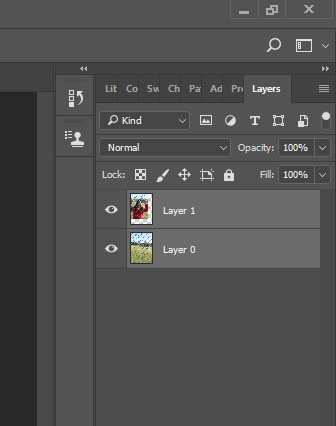
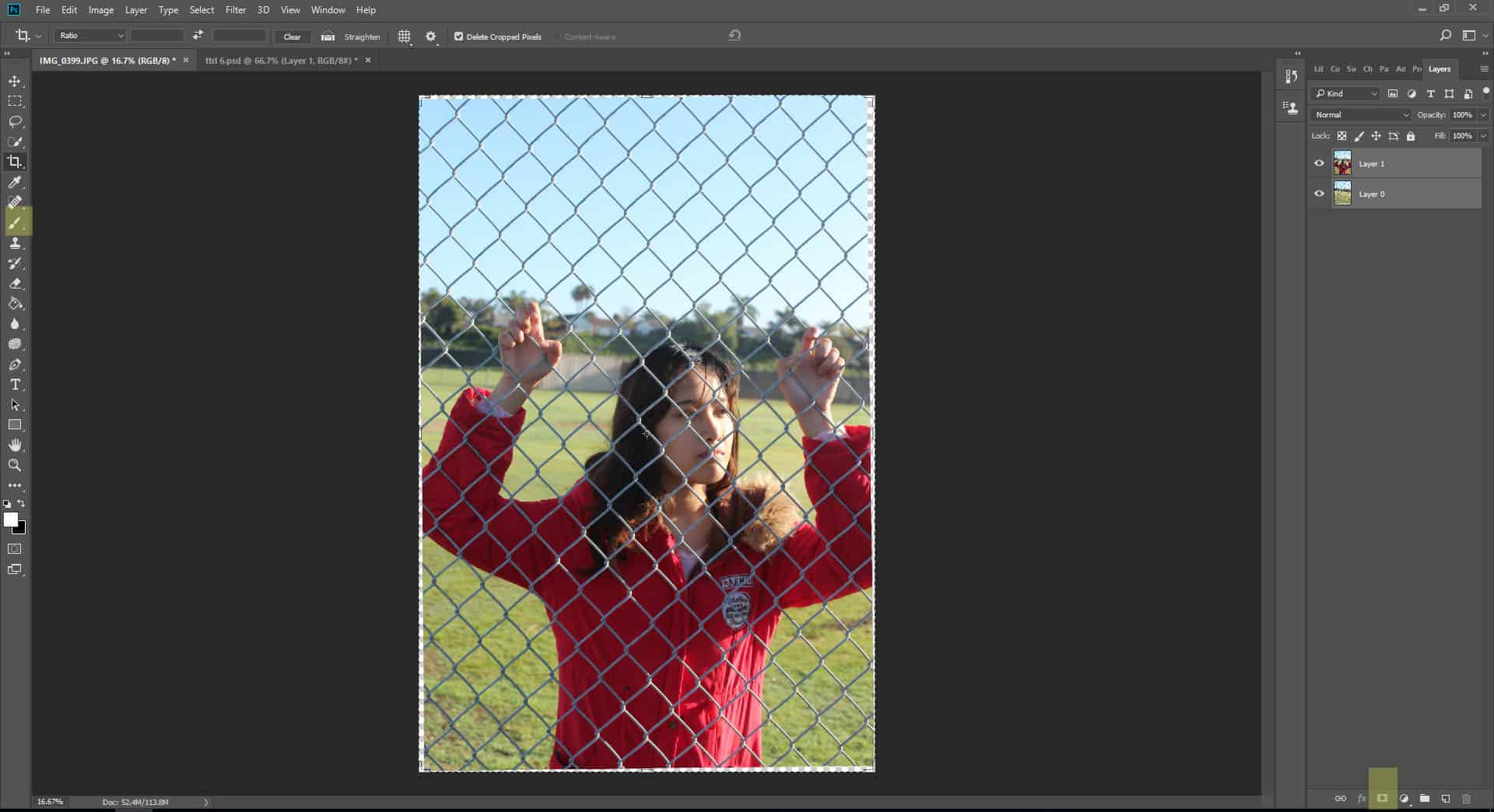
Step 2:
- Highlight both Layers on your layers pallet (hold shift key and mouse)

Step 3:
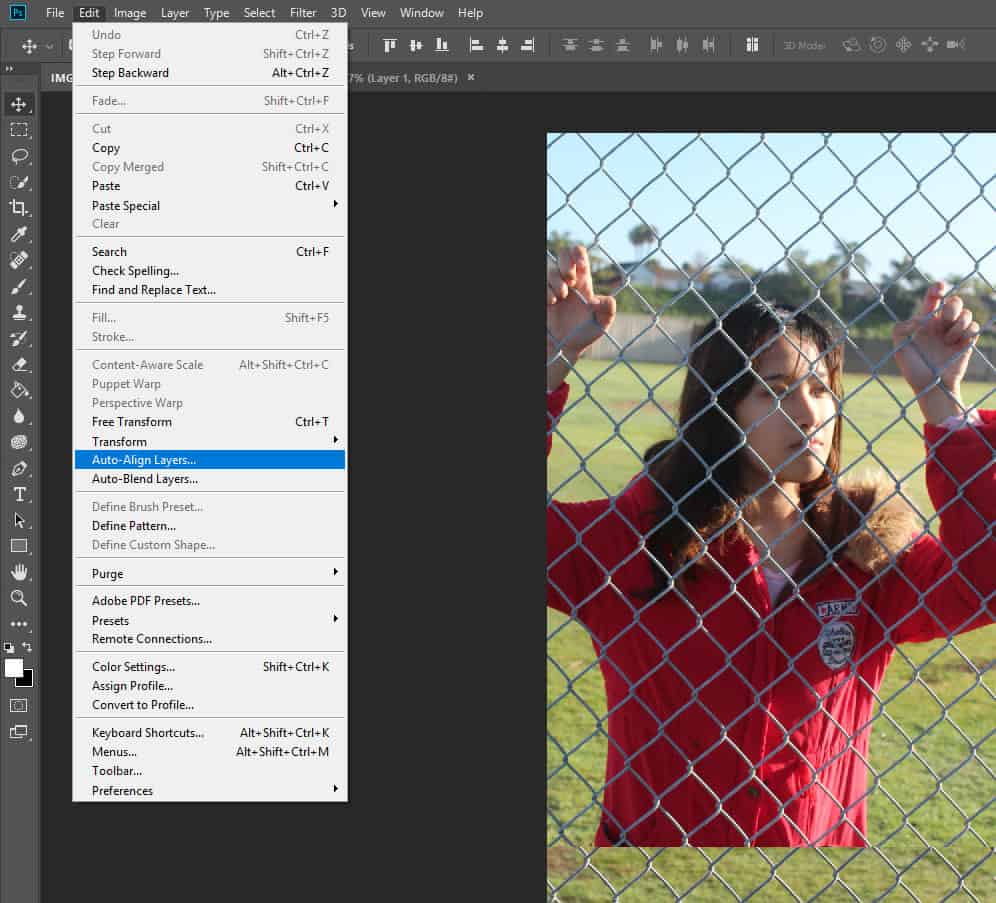
- Go to
- Edit
- Auto Align Layers

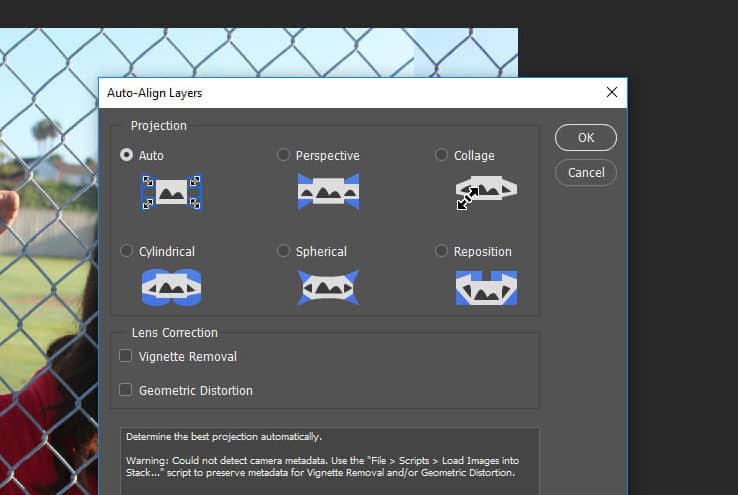
Step 4:
- Choose Auto

Step 5:
- Click on Layer 1 and add a Layer Mask (box with circle in it at bottom of layers pallet)

Step 6:
- Zoom in close
- Use the Quick Select Tool to select an area inside the fence

Step 7:
- Select a Black Paint Brush
- Paint out the area inside the quick selected area

Step 8:
- To release the quick section area you just painted out go to
- Select
- deselect
- Go to another section of the fence
- Repeat steps above by selecting an area to paint out and paint it out
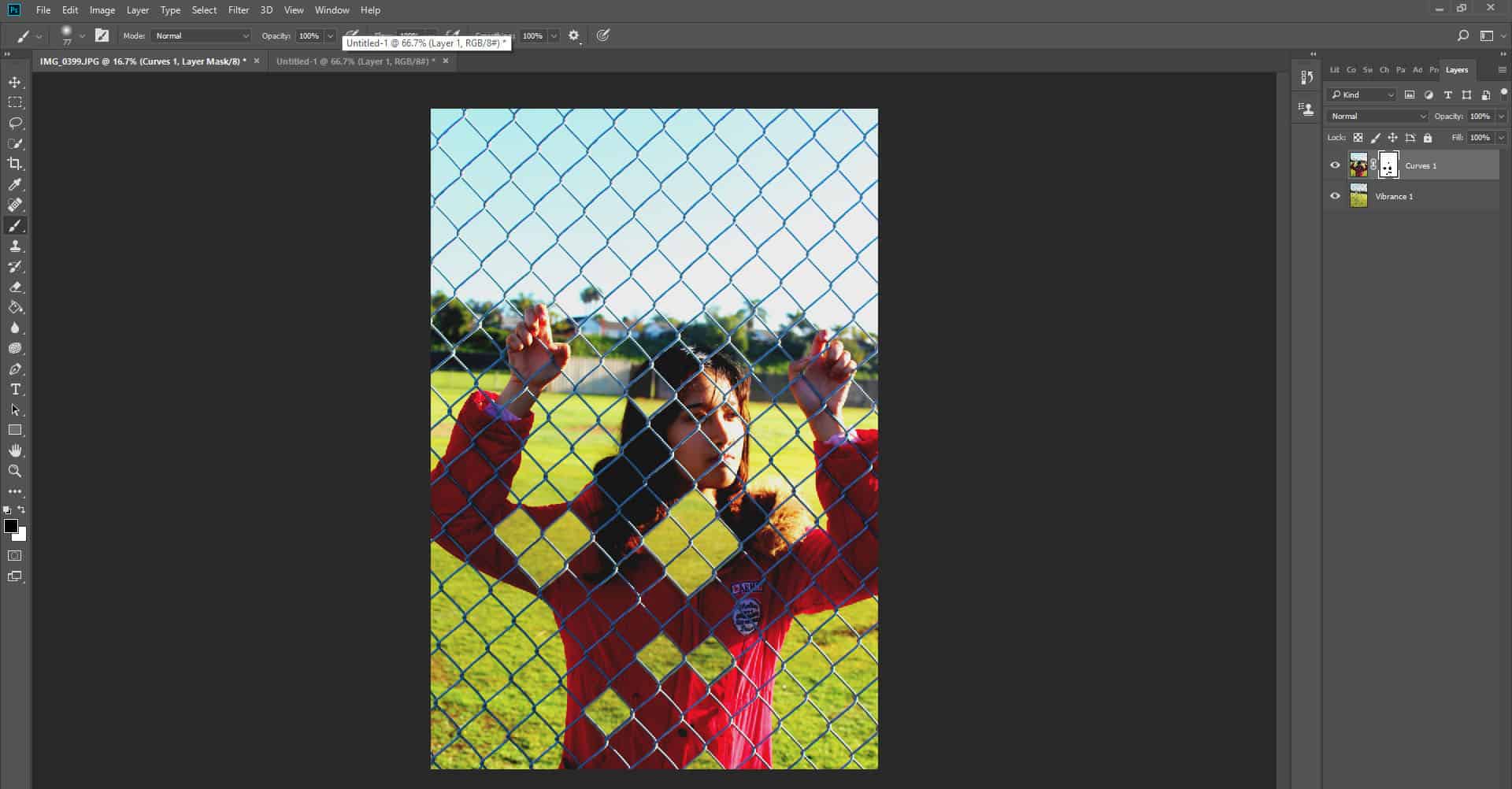
Step 9:
- Remove 11-15 sections of the Person.
- You can take them out of any area you would like

Step 10:
- You MUST edit your image