
- Pick one item or a combination of items to create color combinations



- Have a black background
- Move the Black light into position to light your subject

- Manual Mode, F5.6, Meter for Shutter Speed
Photoshop Editing
Step 1
- Edit in ACR so that the images is not too light or dark

Step 2
- If the colors do not look correct, change them in ACR
- Hue/Saturation
- Move the sliders slowly until you achieve the color you want
- Hue/Saturation
Step 3:
- If you need to adjust the Colors even more, do the steps below.
- Go to the black/white circle at the bottom of Layers Pallet
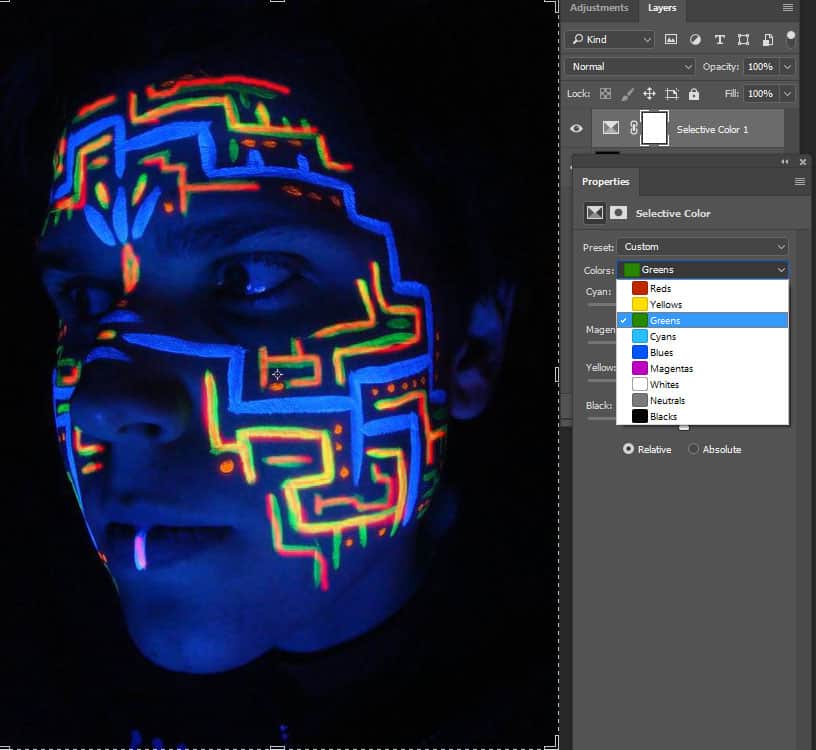
- Pick Selective Color
- Pick the color you would like to change from the drop down menu.
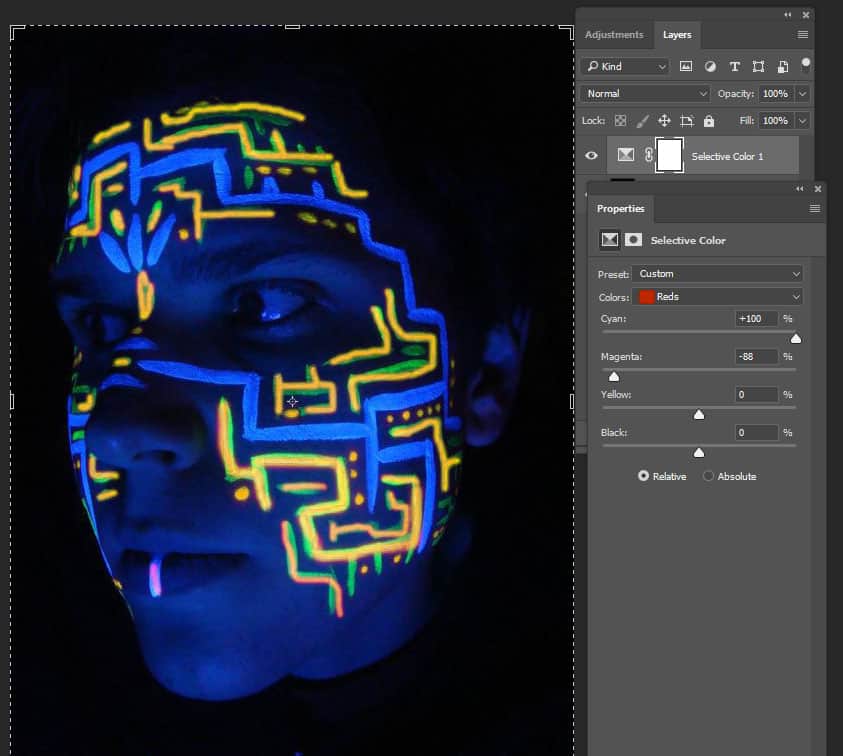
- Move the sliders to change the colors as needed
- Pick the color you would like to change from the drop down menu.
- Pick Selective Color
- Go to the black/white circle at the bottom of Layers Pallet


Projects
- Pick ONE Contrasting Color Combinations
- Red/Green
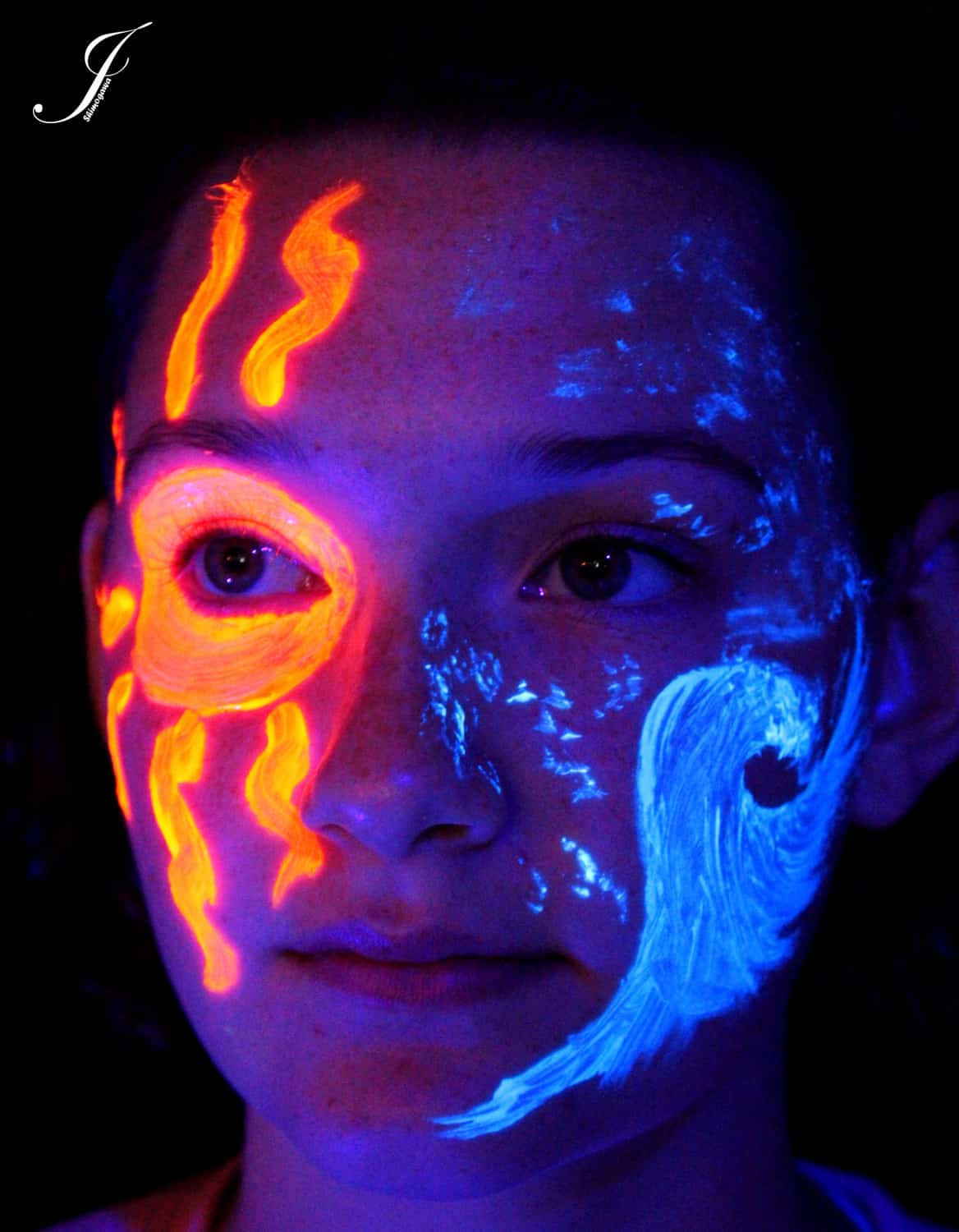
- Blue/Orange
- Yellow/Purple




2. Pick one of the 3 Color Combinatios below. You MUST use all 3 colors!
- Primary
- Secondary
- Warm Colors
- Cool Colors
- Primary Colors
- Red/yellow/blue

- Secondary Colors
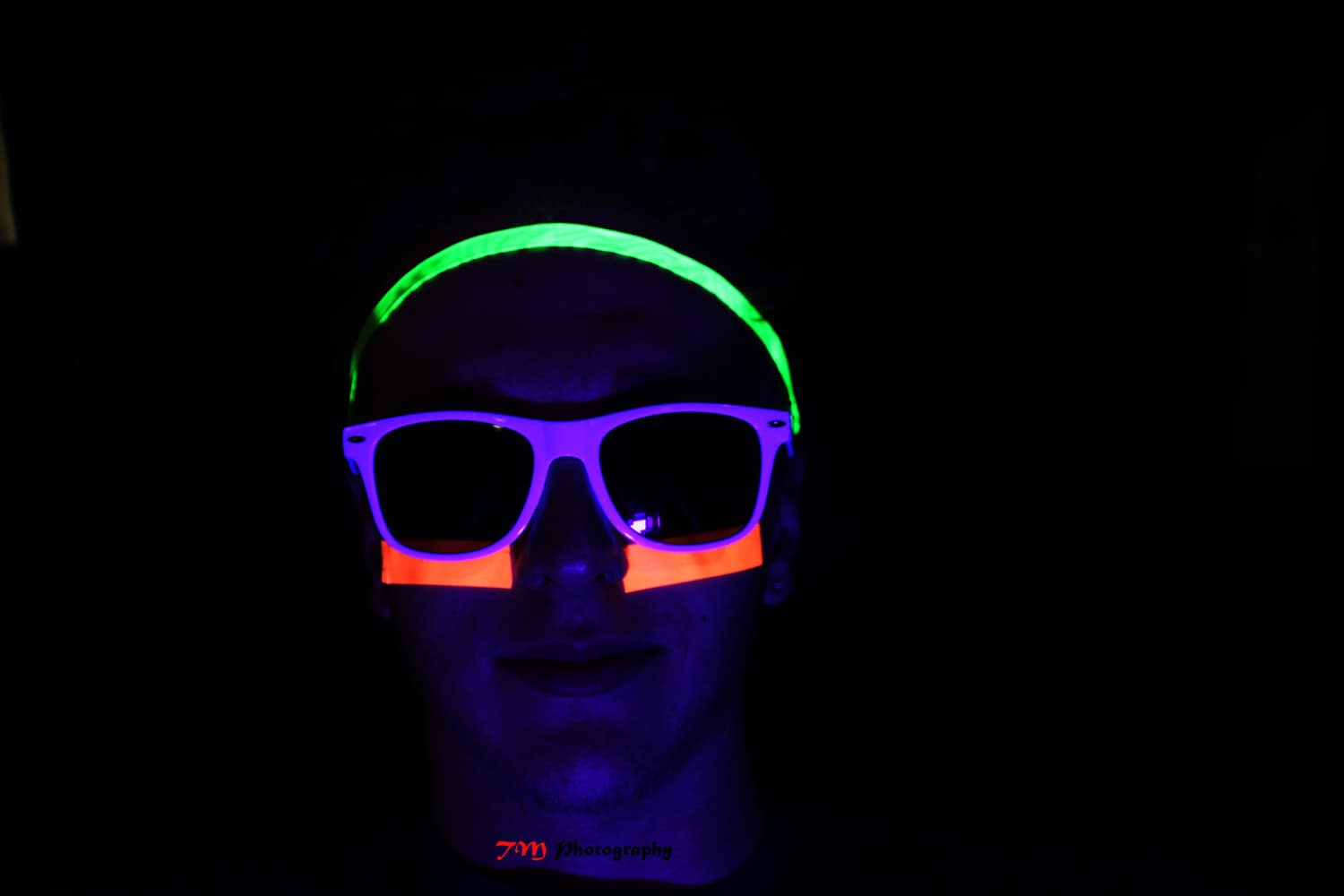
- Green, Orange, Purple


- Warm Colors
- Red/orange/yellow

- Color Colors
- Blue/green/purple


